フェイス・ソリューション・テクノロジーズ株式会社 IS 本部 OS ユニットの HRです。一生遊んで暮らすをモットーに毎日仕事に勤しんでおります。
今回はAmazon LightsailにおいてのCDNを紹介します。
DNS設定
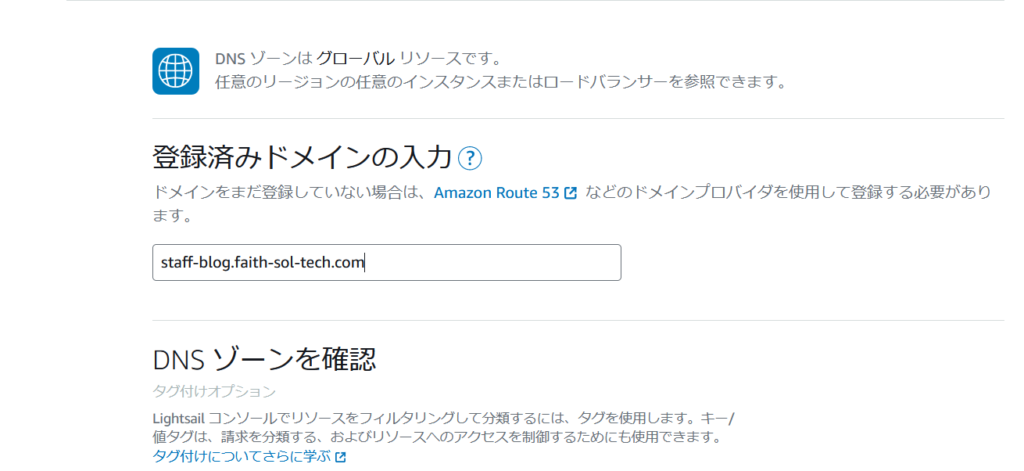
ネットワーキングタブからDNSゾーン作成をクリックします。

WordPressに使用しているドメインを入力します。

ドメインの入力をした後、DNSゾーンの作成をクリックします。
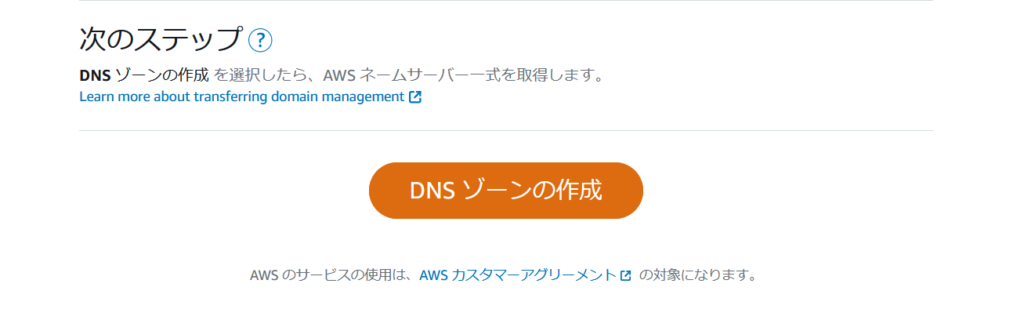
入力が完了したらDNS作成をクリックします。

ネームサーバーをコピーしておきます。

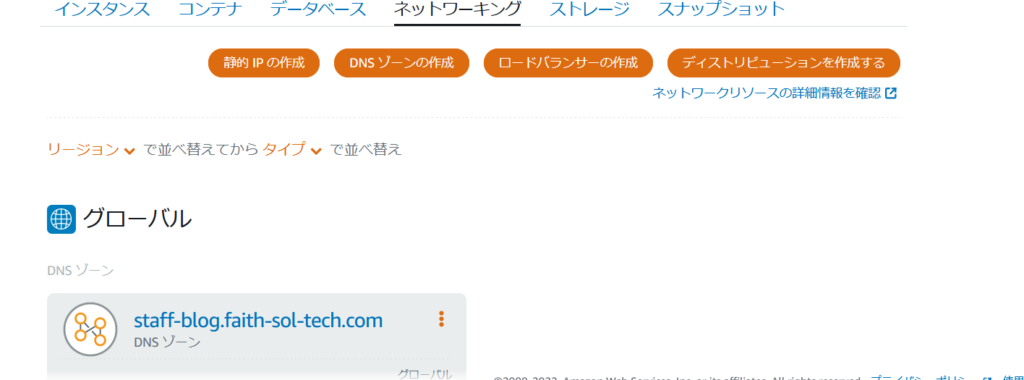
DNSゾーンの作成が出来ました。

ディストリビューションの作成
ディストリビューションを作成するをクリックします。

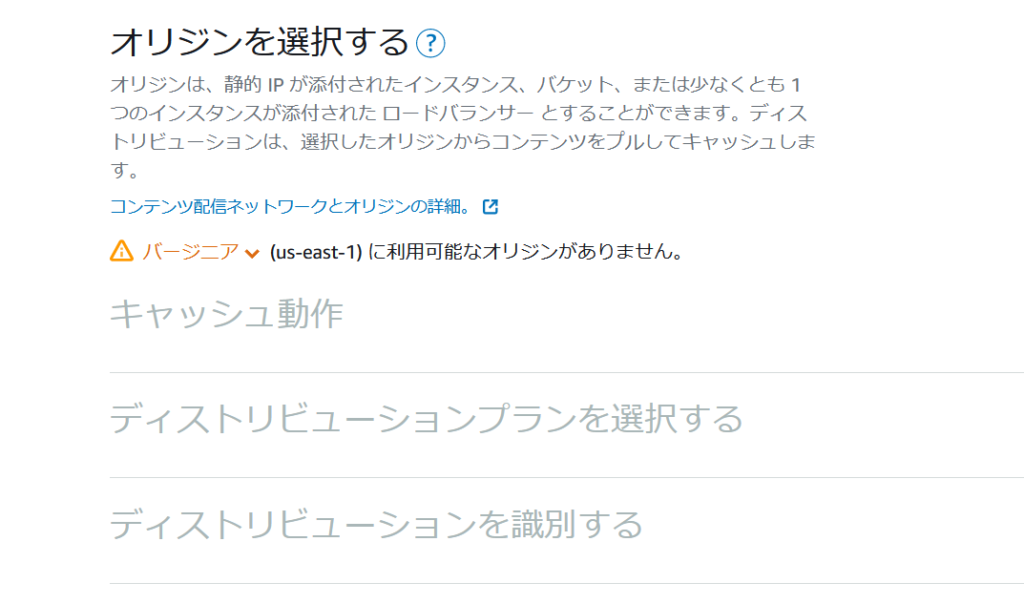
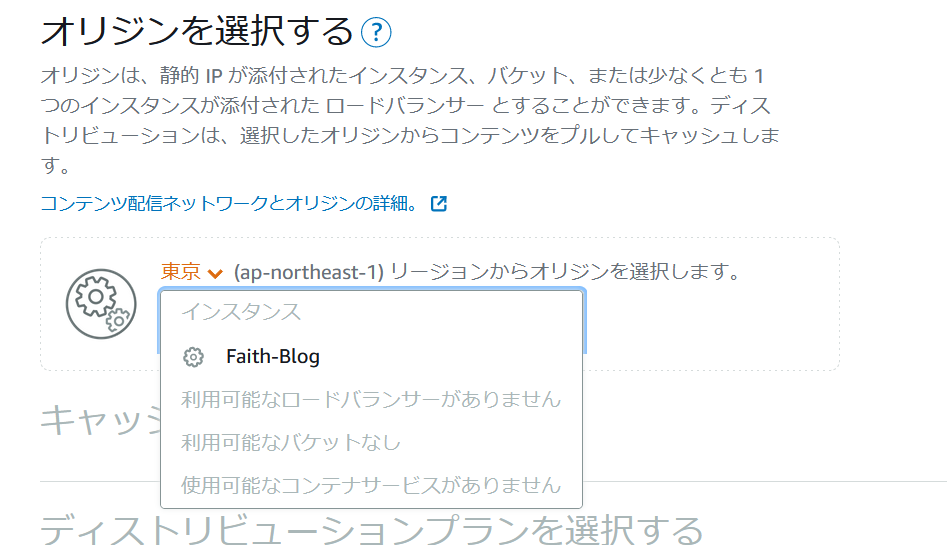
デフォルトではバージニアになっているかと思われますので、東京に変更します。


インスタンスを選択します。

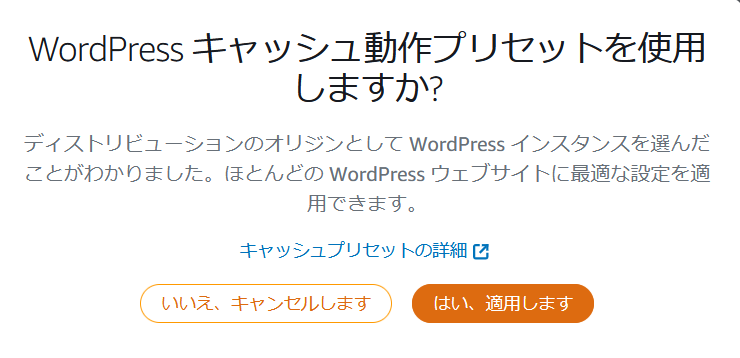
キャッシュ動作プリセットは適用しますをクリックしてください。

下記画面のように選択されます。
※Staticlpがない場合は静的IPの作業を行ってください。

ディストリビューションの名前を入力します。
ご自身で判別できる名前ならなんでも良いです。

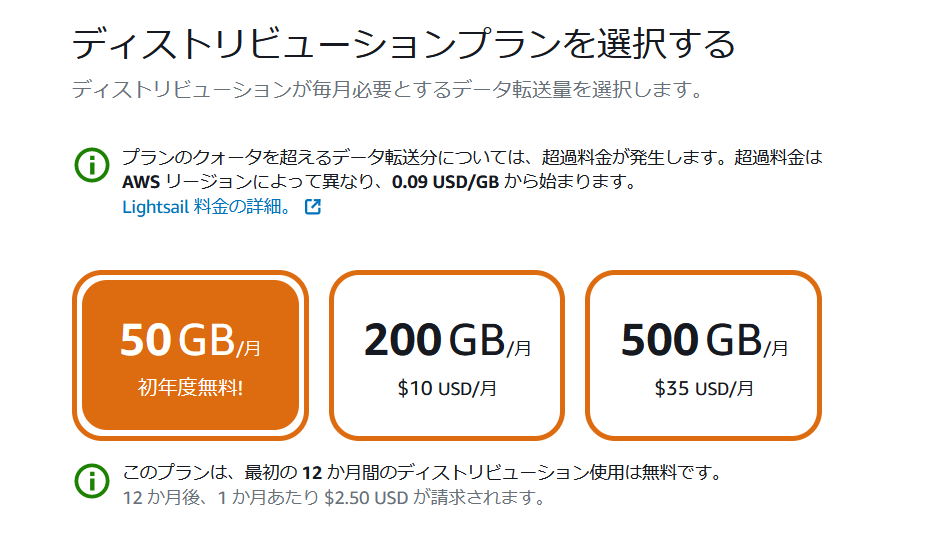
今回は一番安いプランを選択します。

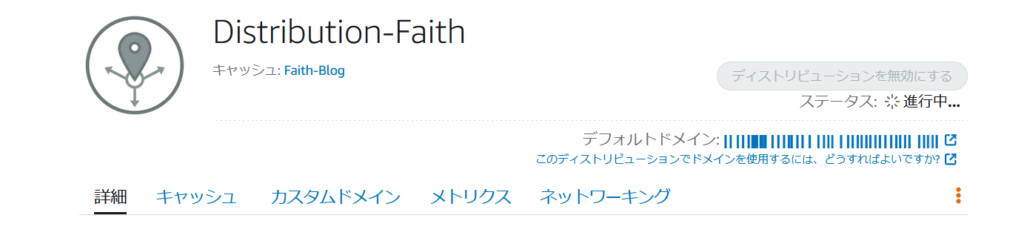
ディストリビューションの作成が出来ました。
※ステータスが進行中から成功になるまで少々かかります。

ホストゾーンの設定
続けてRoute53に移動します。

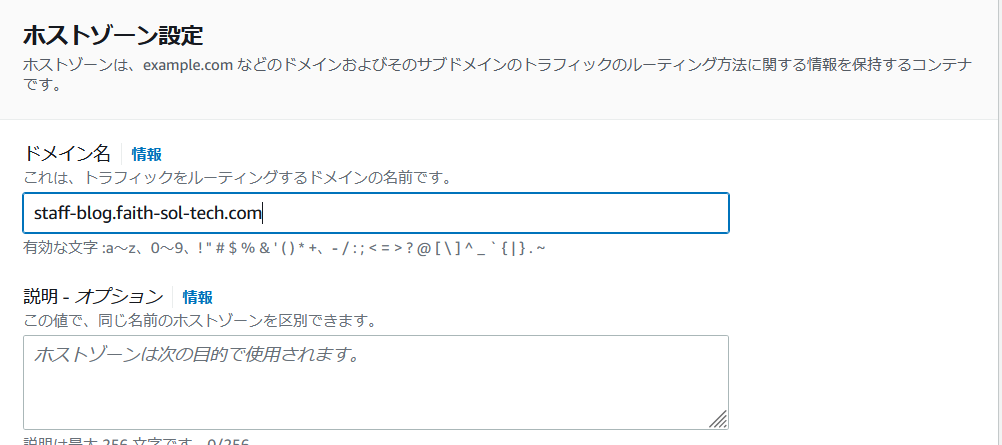
ホストゾーンの設定をします。
ドメイン名はRoute53で取得したドメインを入力します。

タイプはパブリックホストゾーンを選択してください。

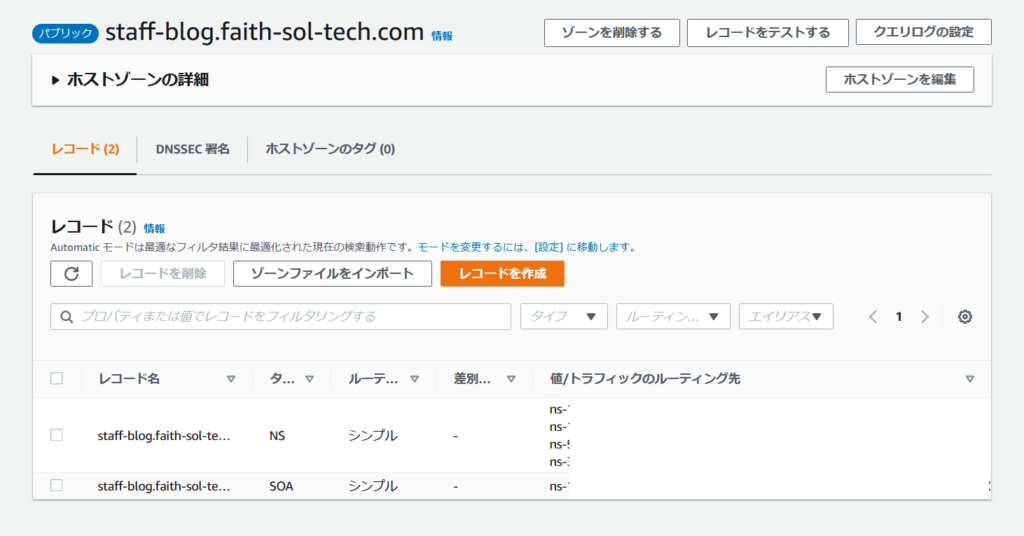
ホストゾーンの作成が出来ました。

証明書作成及び設定
ディストリビューションのカスタムドメインタブに移動します。
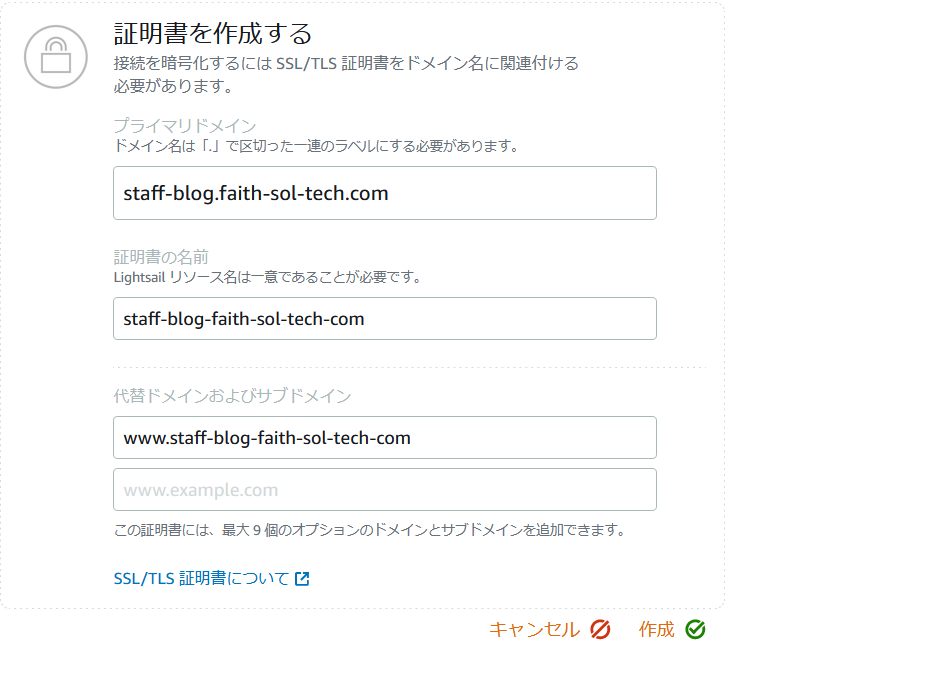
証明書にクリックします。

ドメインはWordpressに使用しているドメインを入力します。
代替ドメインにはwww.をドメインの前に入力してください。
入力が完了したら右下の作成をクリックします。

作成が完了したら、Route53に移動し、NSを変更します。
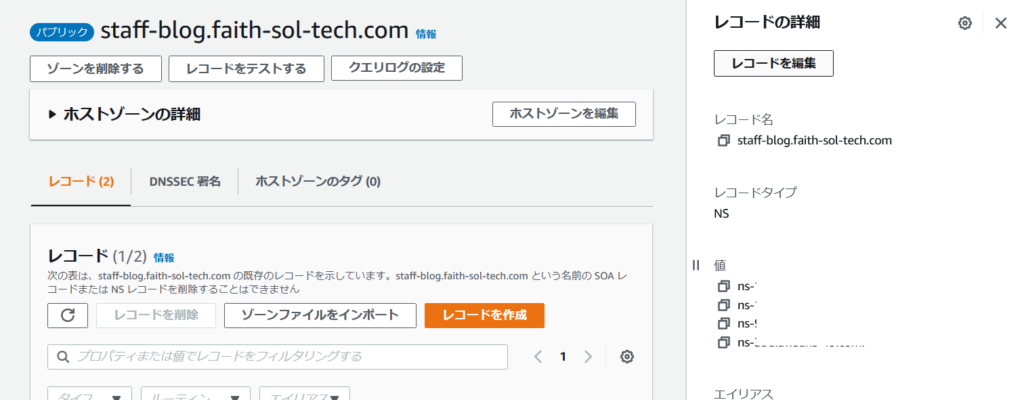
NSをクリックし、レコードの編集をクリックします。

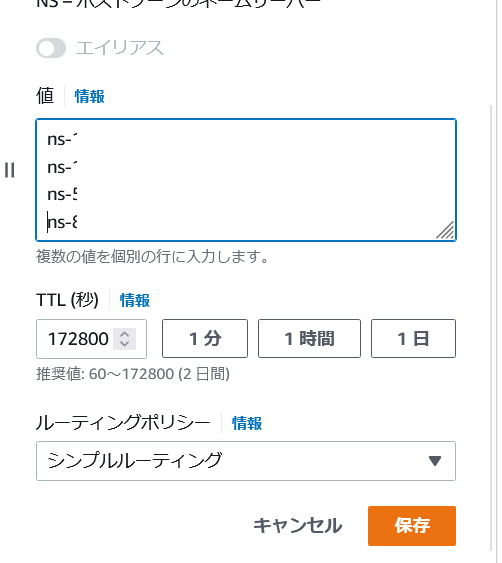
NSをDNSゾーンでコピーした値に変更します。
※※コピーした値の最後に.を追加してください。.がないと正常に反映されません。※※

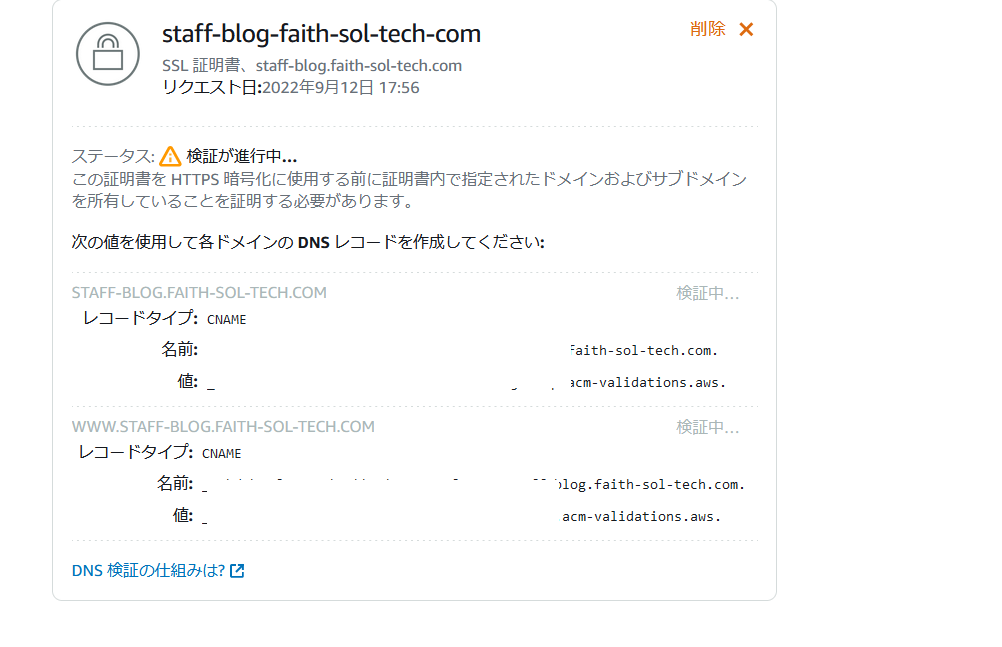
下記のような画面になりますので、2パターンのCNAMEをメモ帳などにコピーしてください。

続けて作成したDNSゾーンをクリックします。
DNSレコードの下記画像のように追加してください。
CNAMEのサブドメインには先ほどコピーしたCNAMEの名前の箇所を入力します。
マップ先には先ほどコピーしたCNAMEの値の箇所を入力します。
Aレコードは下記画像のように設定してください。

続けてWordpressの管理画面に移動します。
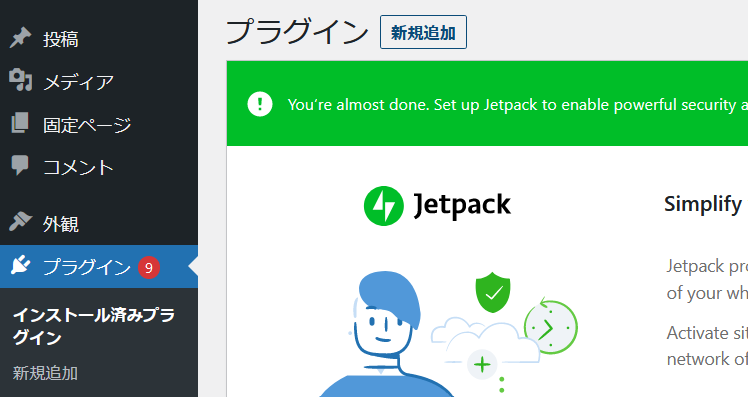
プラグインをクリックし、新規追加をクリックします。

SSL Insecure Content Fixerを検索し、今すぐインストールをクリックします。

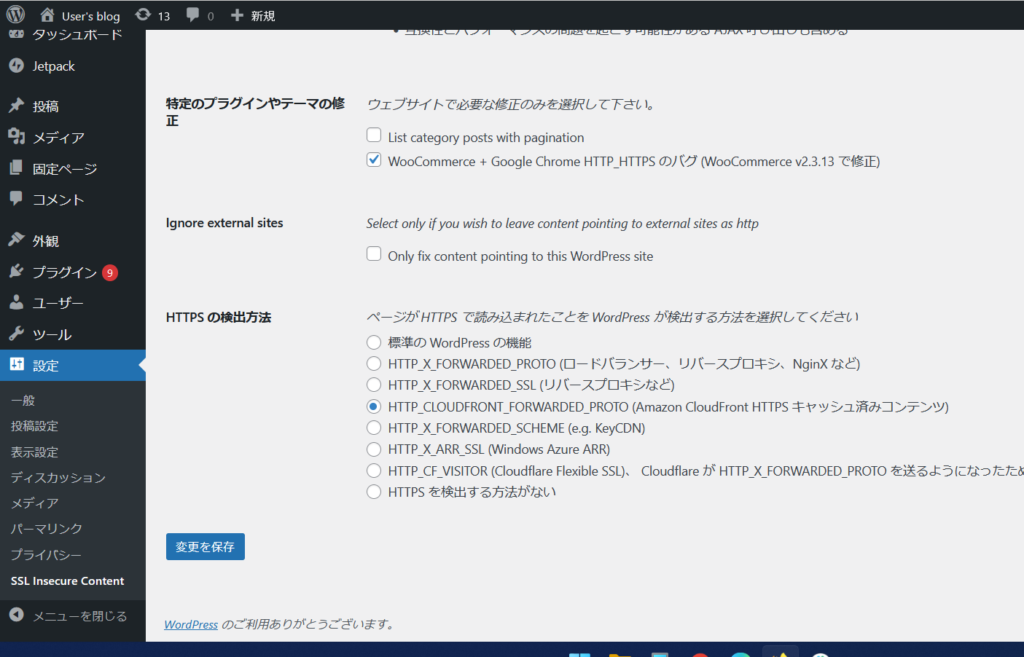
インストール後、HTTPSの検出方法を下記のように設定します。

作業がすべて完了するとブラウザから見たURLの左側に鍵マークが付きます。
ディストリビューションが証明書完了までにかなり時間がかかりますのでご注意ください。
もし成功しない場合、作成したホストゾーンにAレコード及びCNAMEを新たに追加してください。
最後に
今回はAmazon LightsailにおいてのCDNを紹介しました。
証明書の設定は失敗することが多々あるため少々面倒ですが、根気強くチャレンジしてください。




コメント