フェイス・ソリューション・テクノロジーズ株式会社 IS 本部 OS ユニットの HRです。一生遊んで暮らすをモットーに毎日仕事に勤しんでおります。
今回はAmazon LightsailにおいてのWordpress設定方法を紹介します。
インスタンスの作成
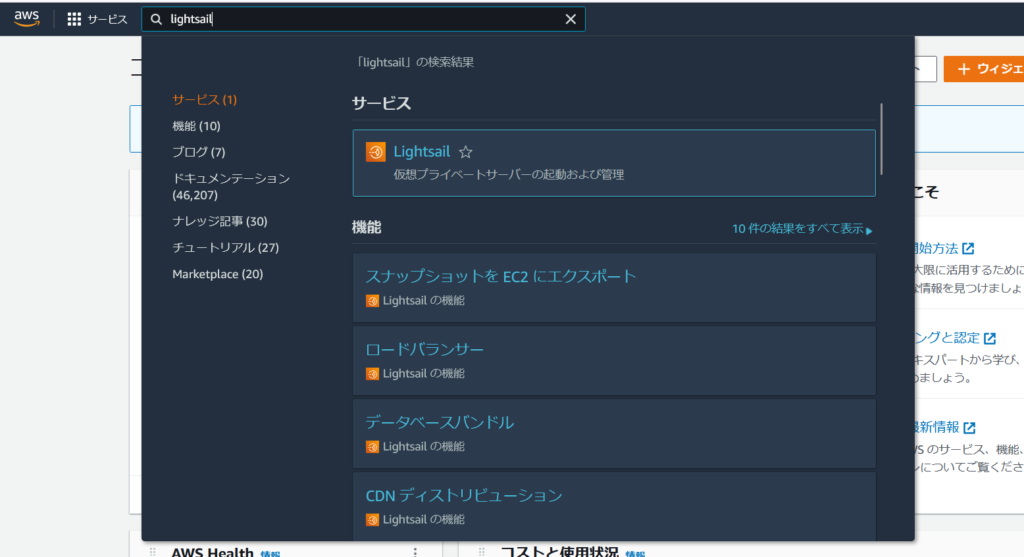
AWSコンソールの検索画面からLightsailを検索します。

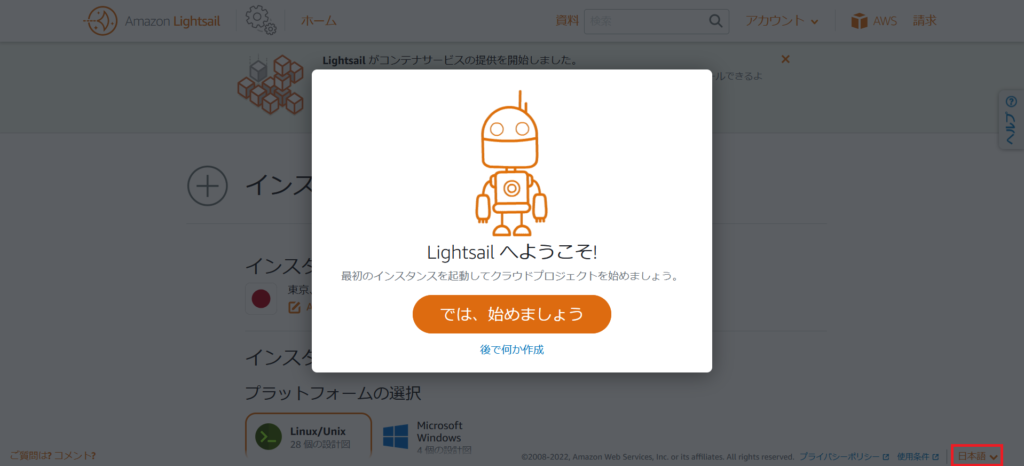
下記のような画面が出てくるので、始めましょうをクリックします。
※最初は英語表記になってますが、右下の赤枠で囲っている箇所にて言語を変更できます。

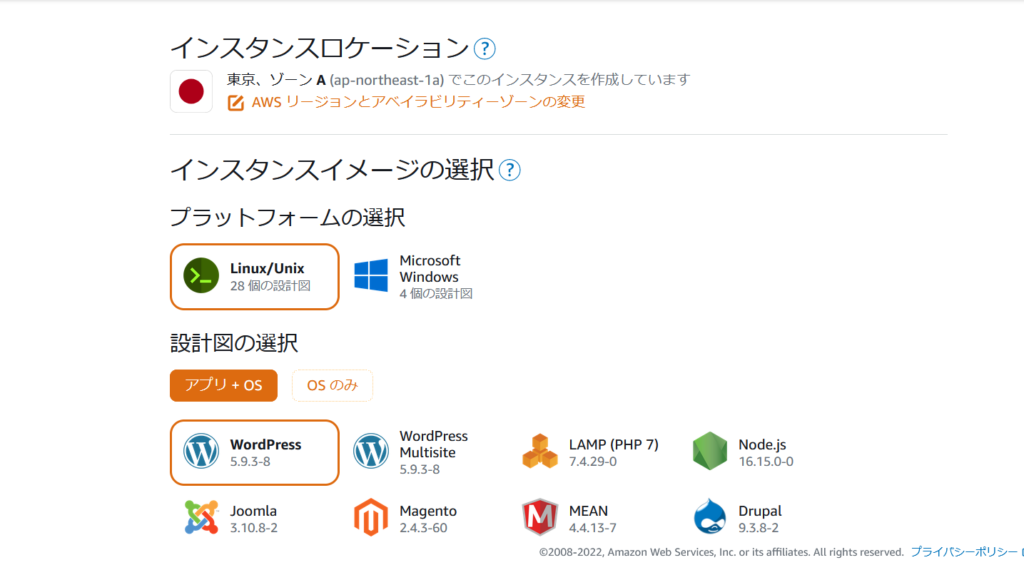
プラットフォームをLinux、設計図をWordpressにします。

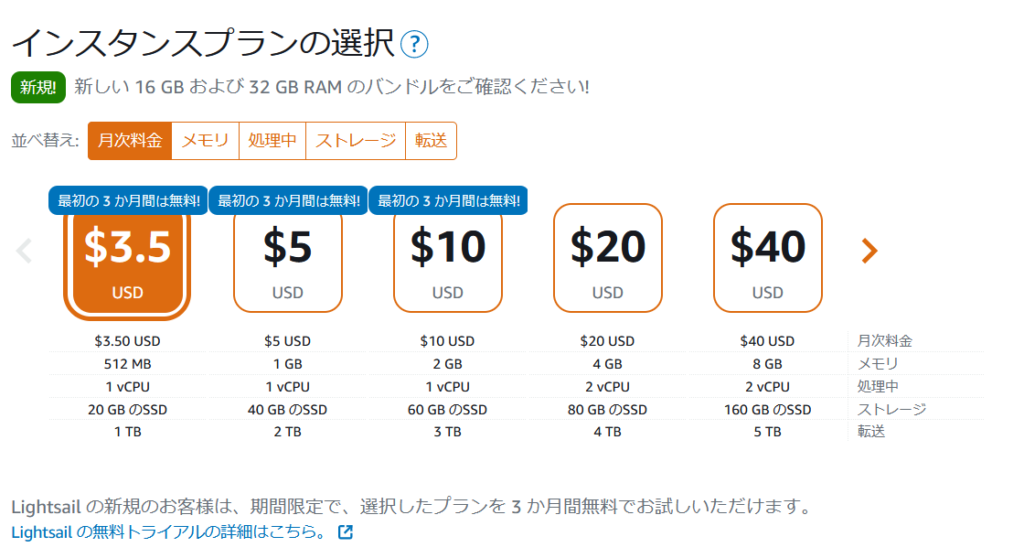
プランはどれでも良いですが、今回は一番安いプランを選択します。

インスタンス名を決め、インスタンス作成をクリックします。
タグは設定しなくて大丈夫です、

インスタンスの作成が出来ました。

IPを固定する
IPを固定しなければ、再起動時にIPが勝手に変更されるため固定させます。
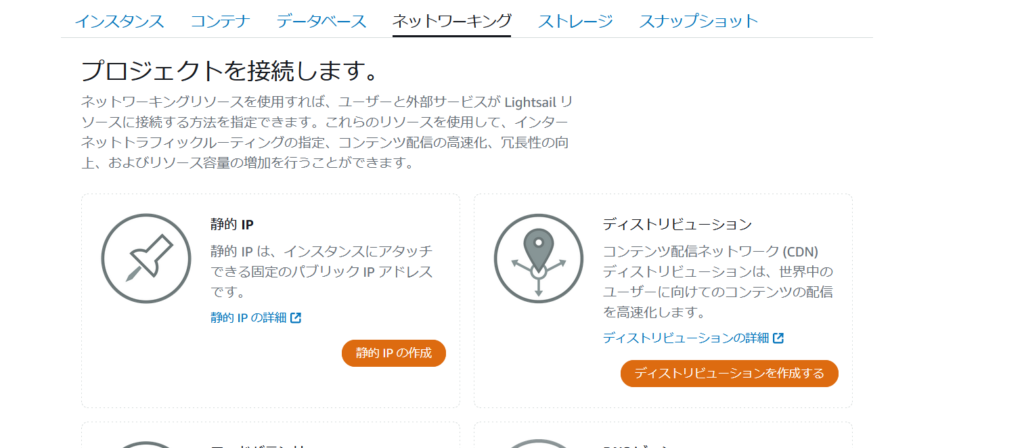
Lightsailページのネットワーキングタブに移動します。
静的IPの作成をクリックします。

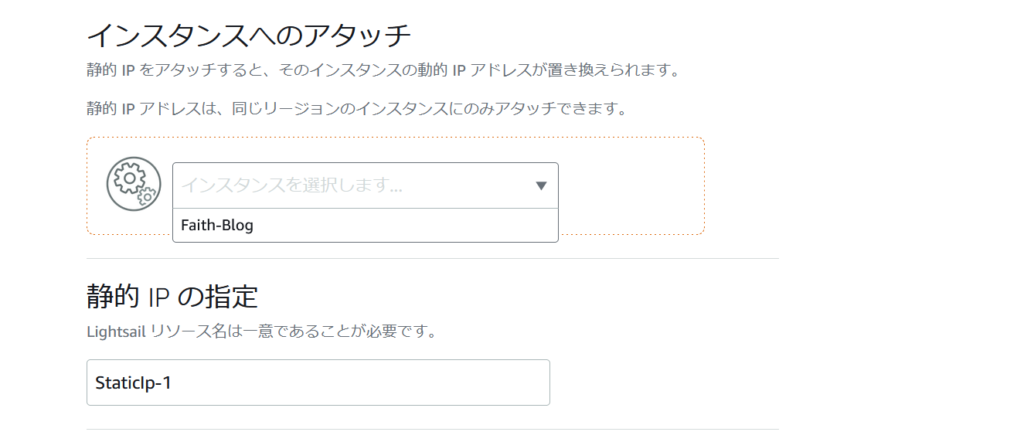
インスタンスへのアタッチに作成したインスタンスを選択します。
静的IPの指定はそのままで作成ボタンをクリックします。

静的IPアドレスの設定が出来ました。

WordPressの管理画面を表示させる
インスタンスを選択し、クリックします。

SSHを使用して接続をクリックします。

下記のような画面が表示されますので、以下のコマンド入力をします。
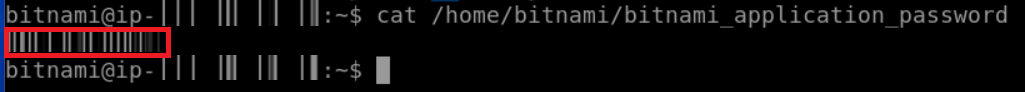
cat /home/bitnami/bitnami_application_password
画像の赤枠で囲ってある箇所にパスワードが表示されるのでコピーしておきます。


WordPress管理画面を開きます。
ブラウザを起動し、以下のURLを入力します。
http://静的IP/admin
※静的IPは先ほど固定したIPです。
WordPressログイン画面になりますので、以下を入力します。
ID bitnami PW 先ほどコピーしたパスワード

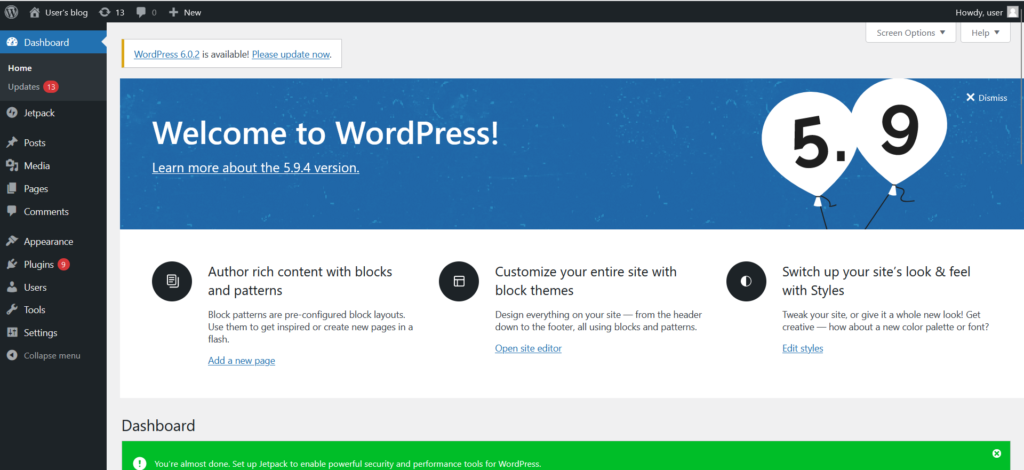
WordPressに管理画面にログインが出来ました。
※左上のホームボタンをクリックすると、サイトも閲覧できます。

最後に
今回はAmazon LightsailにおいてのWordpress設定方法を紹介させていただきました。
レンタルサーバーより安価で作成出来ますので、少々お得かと思われます。
Amazon Lightsailのその他設定方法なども記事にしておりますので、よければご覧ください。




コメント