アラフィフ未経験転職者5年生の…「いとあたらし」です。
当初は慣れない操作等に苦労しましたが、周りの方には面倒見のいい方が多く、いろいろな経験を積むことができ、かなり慣れる事ができました。
業務中の空き時間には自己学習も可能な環境ですので、パソコンの操作や、処理の待ち時間が苦にならない人には、非常にいい職場だと思います。
はじめに
前回では、RaspberryPi OSのBookwormでの初期設定時の内容をまとめたものをブログ化してみましたが、今回のブログは…こちらのブログに投稿する際、WordPress用のHTMLにてデータを作成した上で投稿する必要が有るのですが…
エディタで1からHTMLを書いて編集してアップするのは、実際のところ、かなりの手間がかかる作業ですので、どうにかして、Word編集レベルに落とし込むことができないか?と、個人的に試行錯誤して編み出した方法をまとめてみました(*’ω’*)
こちらの手法を見ていただくと、ブログへのアップのハードルをかなり下げる事ができると思いますので、皆様のご参考にしていただければ、非常に嬉しく思います。
ちなみに、以下のリンク先に過去私の作成したブログのリンクを記載しておきます。
まだ見ていない方はこちら(特にハンズオン)↓も是非見てみてもらえますと嬉しいです。

尚、本ブログは以下のサイトのAWS初心者向けハンズオン資料の該当項目を、本当に初心者(;^ω^)が実践した経過の記録となっています。
なんといっても、講義の視聴だけなら現在は無料で利用できる素晴らしい動画になっています。
※ハンズオンでAWSを実際に使用する費用は、必要です。
AWS Hands-on for Beginners とは
・実際に手を動かしながらAWSの各サービスを学んでいただきます。
・初めてそのサービスを利用される方がメインターゲットです。
・お好きな時間、お好きな場所でご視聴いただけるオンデマンド形式。
・学習テーマごとに合計1~2時間の内容&細かい動画に分けて公開されておりますので、スキマ時間の学習や、興味のある部分だけの視聴も可能。

では、いよいよこれよりWordPress投稿データ簡単作成を進めて参ります。
本編
Faithブログ投稿
・WordPressでの投稿が必要ですが…1からHTMLで原稿を作るとなるとまぁまぁ大変です。
・どうすれば簡単に原稿を作成して、投稿までをスムーズに実行できるかを私なりに考えて実践してみていました。
・WordPressの投稿には、HTMLコードにて直接入力する方法と、エディタを利用して、作成分を貼り付ける方法等有りますが…もっと簡単に、普段使用しているワープロソフト(MS-Word)で原稿を作成して、HTMLに変換したデータを利用することができると、簡単に投稿できるのでは?…と試行錯誤をやってみました。
01 まず…MS-Wordで原稿を作成します。
画像付きベタ打ちでOK、画像データは、フォルダを作ってスクショの場合はPNGデータで保存しておきます。
ファイル名は私の場合連番で(01~XXにて)付けました。


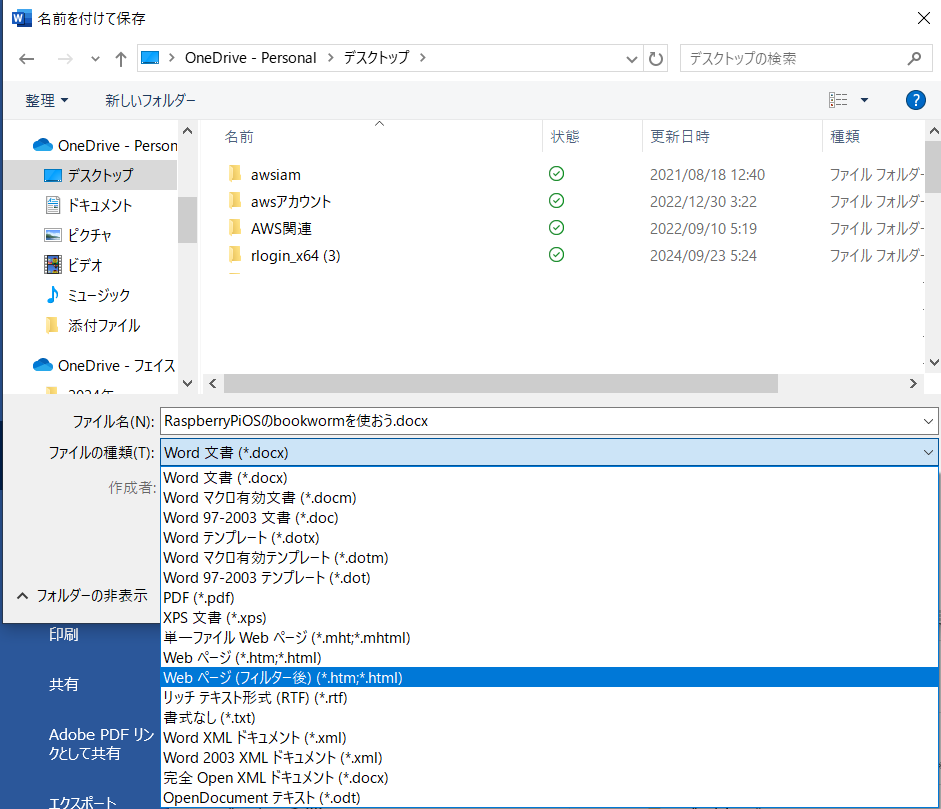
02 原稿が作成できたら、作成したWord形式分の保存と、以下のWebページ(フィルター後)(*htm,*html)にて保存します。
※フィルター後とは…Office 固有のタグを削除してWeb ページとして保存する処理です。

↓
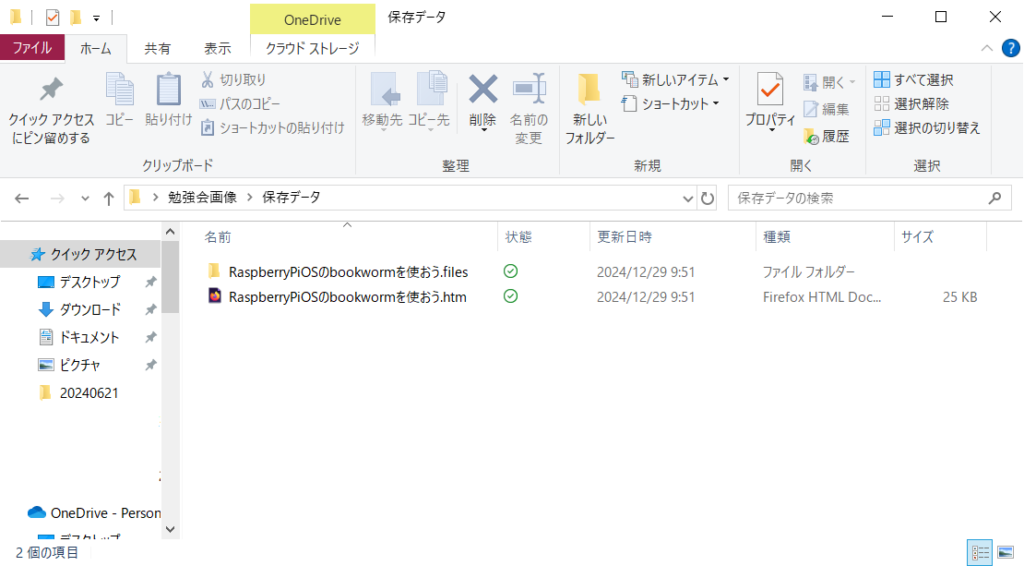
以下のように.files(写真データ)と.htmのデータが生成されます。

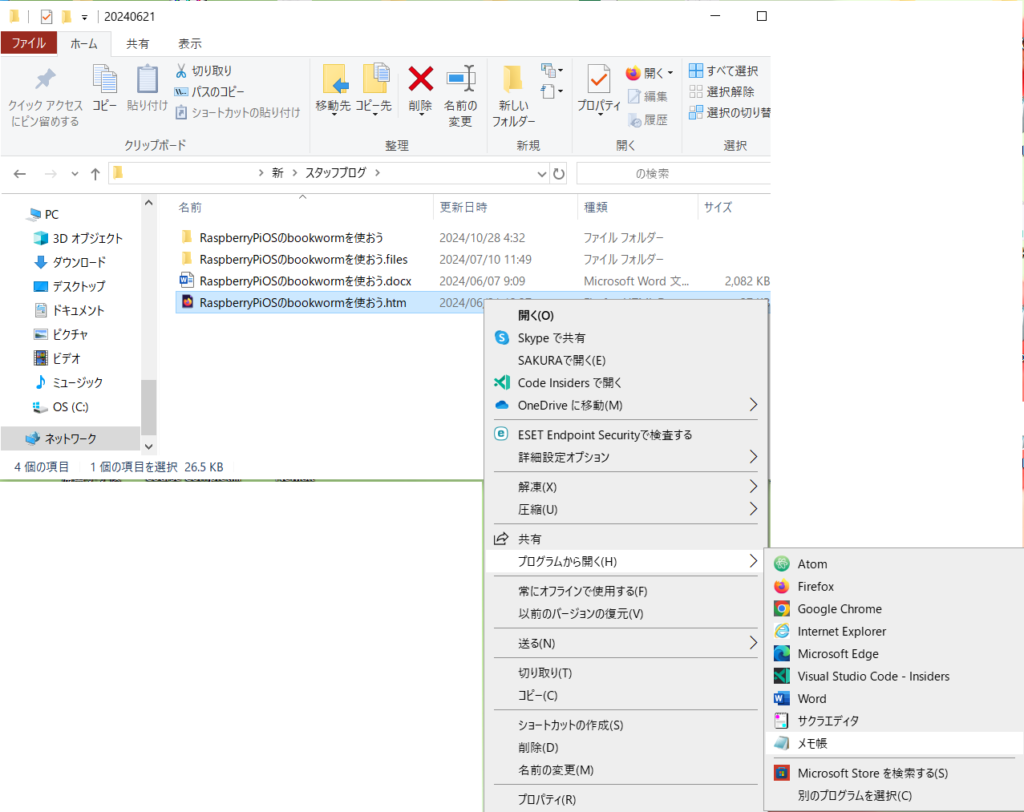
03 生成された.htmのファイルを使い慣れたエディタで開きます。
※メモ帳でも問題無いです。

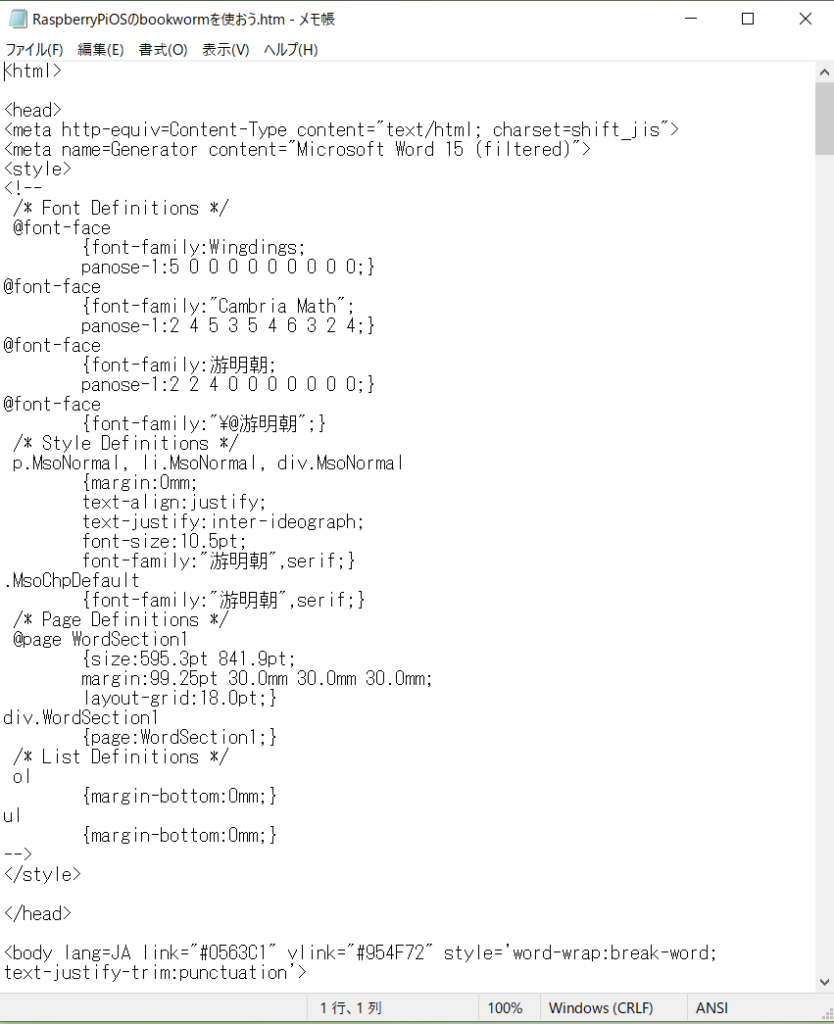
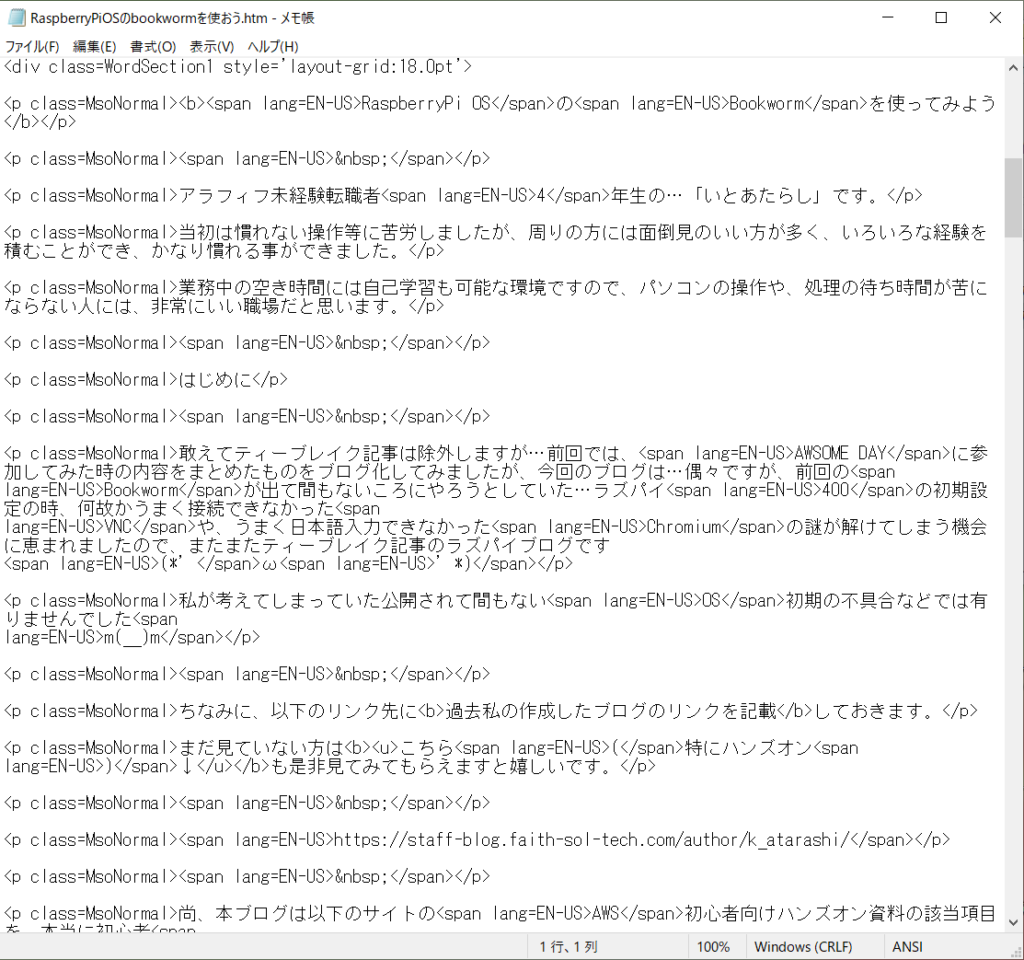
以下のようなHTMLデータが生成されます。


04 生成されたHTMLデータを編集します。
・<head>の内容は不要なので消しておきます。
・H1タグ:基本表題に使用してもしなくてもOKです
・H2タグ:目次の大項目となる部分です。
・H3タグ:目次の箇条書きの部分です。
・H4~H6タグ:強調したい場合に適時使用します。
・aタグが勝手に生成される場合が有りますが、特にリンク設定の必要が無い場合は消しておきます。
05 生成できたHTMLをWordPressの投稿フォームにテキストデータで貼り付けます。
・[タイトルを追加] に表題をコピペします。
→表題はh1タグを付けても付けなくても同じ表示となるようです。
・ブロックを選択するには「/」を入力に表題を除く部分をコピペします。
・多少余分なタグをコピペしてしまっても、投稿されたデータの閲覧には
恐らく殆どは影響無さそうです。

・WordPressに張り付けたリンクは以下のように表示されますので、[リンクへ変換]ボタンをクリックしておきます。

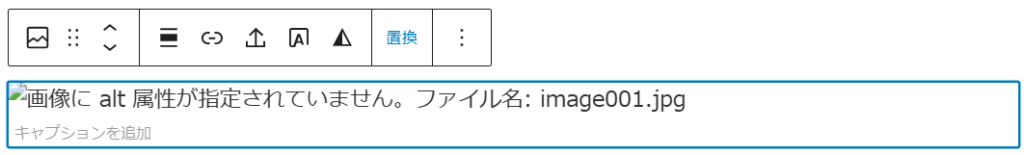
・変換した画像データ部分のHTMLは以下のように表示されますので置換をクリックします。


06 あとはWordPress右ペインの編集をすれば完了です。
・投稿タブの該当カテゴリーにチェックを入れます。
・アイキャッチ画像を設定します。
・抜粋の内容を入力します。
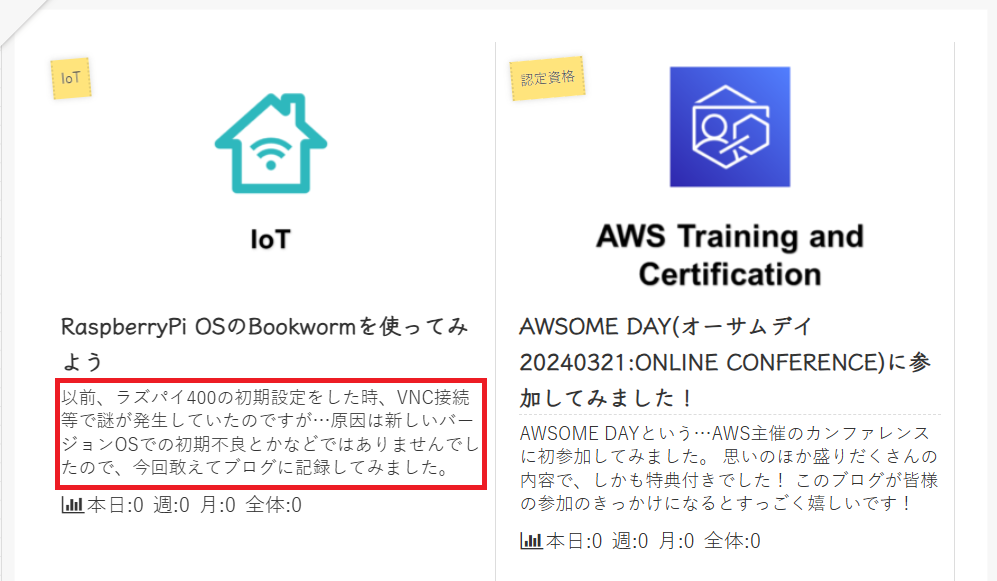
↑ここに入力した内容は以下の赤枠部分となりますので中途半端に
途切れないような文字数を考えて文章を作るといいようです。

終わりに
去年私のブログ作成した際の投稿時、WordPressでの投稿の場合HTMLにて記事を作成した上で投稿しないといけなかったので、何とか効率よく投稿できる方法が無いものか?と個人的にいろいろ模索しておりました。
そうして、何度も投稿をしているうちに、実はMS-Wordで原稿を作成して、HTMLに変換してから微調整することにより、WordPress投稿用のHTML原稿が、非常に簡単に作成可能である事に気づきました。
新しく入社された初心者の方などに対して、ブログ投稿への参加に際しての、ハードルが少しばかり低くできるのでは?という効果を期待しています。
長らくのお付き合いを有難うございましたm(_ _)




コメント