介護要因系アラフィフ未経験転職者2年生の…「いとあたらし」です。
当初は慣れない操作等に苦労しましたが、周りの方には面倒見のいい方が多く、いろいろな経験を積むことができ、かなり慣れる事ができました。
業務中の空き時間には自己学習も可能な環境ですので、パソコンの操作や、処理の待ち時間が苦にならない人には、非常にいい職場だと思います。
はじめに
前回のIAMハンズオンに記載した通り、ハンズオンの内容は、最初から最後までスルーすることなく全て網羅してゆく方向でやってみます。
…ということで、今回はセキュリティ編をやってみました。
サーバーを立てる以上は、こうした地道な設定等を実施して、常にセキュリティを意識した環境構築を念頭にしてやっていこうと思います。
今回はハンズオン編です。
ただし、前回までに、以下のリンク先の概要編とハンズオン編①を作成していますので、まだ見ていない方はこちら↓から見てゆく事をお勧めします。
今回は、ハンズオン編②をやってみました
やってみました
[AWS Hands-on for Beginners – Security #1]
~AWSアカウント作成後すぐやるセキュリティ対策
05 請求データの確認とアラート
セキュリティ関連のイベントを検出する指標の例
・今回のハンズオンにての実践内容
ログとモニタリング
請求データ
脅威インテリジェンス
・今回は説明のみ
パートナーツール
→AWSのパートナーが提供しているセキュリティツール
連絡先
→運用中自ら気づくインシデント以外のユーザーや第3者が気づくインシデントの連絡先
AWSからの連絡
→運用中アカウントで何か有った場合に、入る可能性が有るAWSからの連絡
【請求データ】
セキュリティ侵害の発生
→考えられる1つ:勝手にサービスを利用されるパターン
急に高額な請求が発生!
(対策)
・一定額以上の利用が発生した場合にアラートを飛ばす
・コストと使用状況を分析
・コストと使用状況レポートを保存
(今回の作業)※全てIAMユーザー
1.AWS Budgetsを使用した請求アラート
(↑2つの予算まで無料で作成が可能、レポート1件当たり0.01US$)
2.AWS Cost Explorerの有効化と確認
3.AWS Cost & Usage Reportの設定
(↑レポート保存先に使用するS3の料金が発生します。)
AWSにIAMアカウントでサインインします。
※リージョンはバージニア北部である事を確認要。
AWS Cost Explorerを有効化してゆきます。
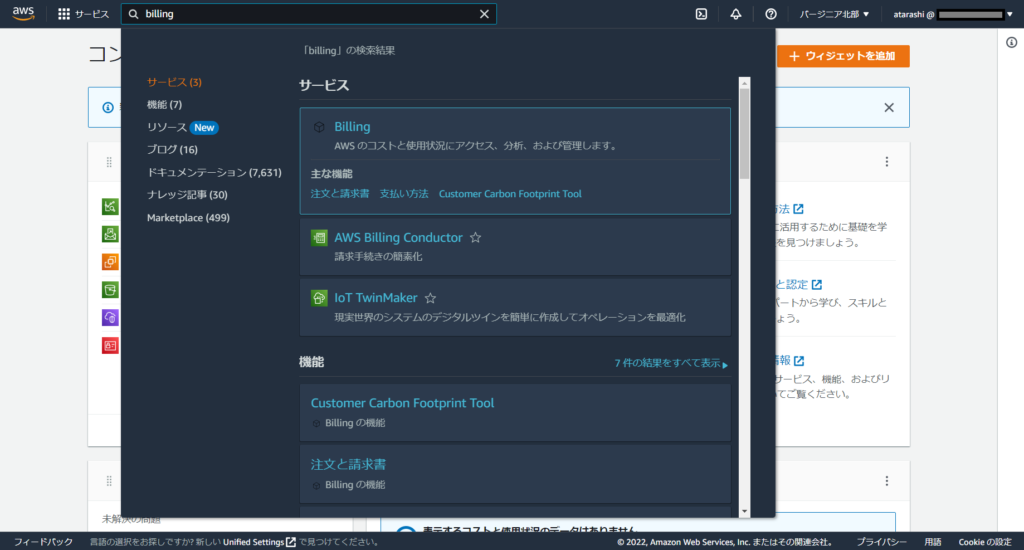
AWSマネジメントコンソールより、以下のように「billing」で検索します。
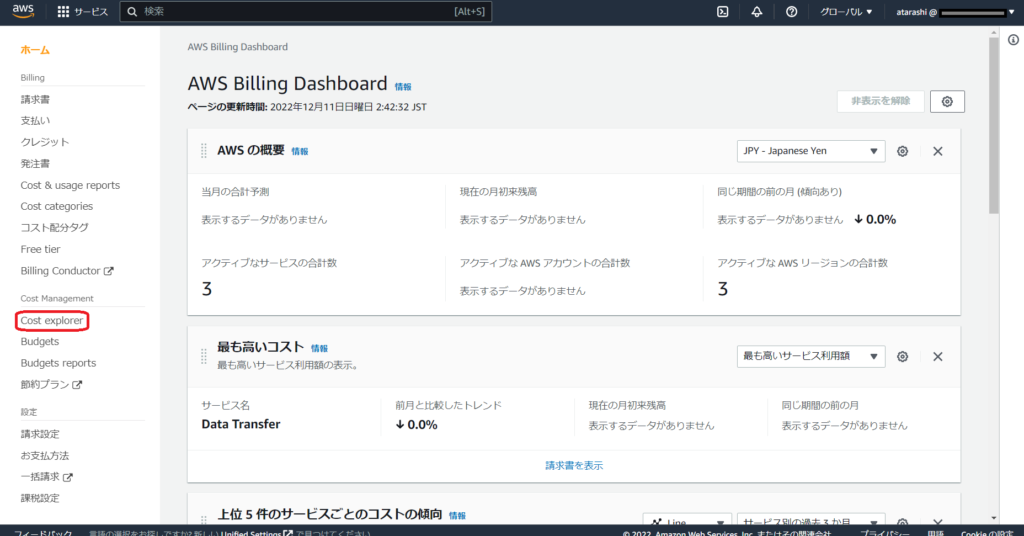
以下の画面が開きますので、左ペインのCost Explorerをクリックします。


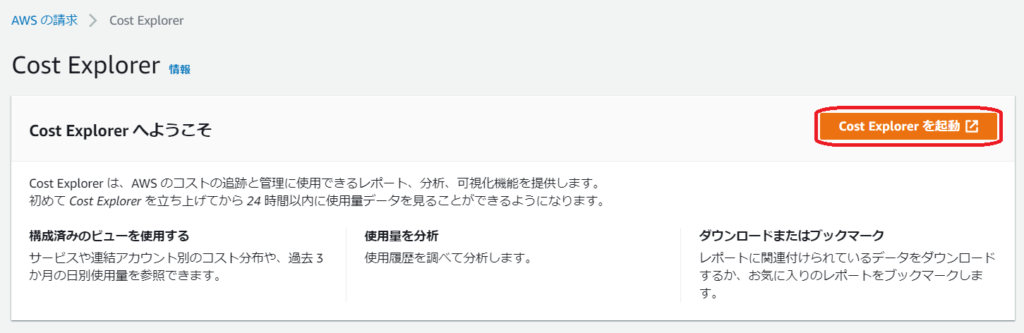
次の画面で、[Cost Explorerを起動]ボタンをクリックします。

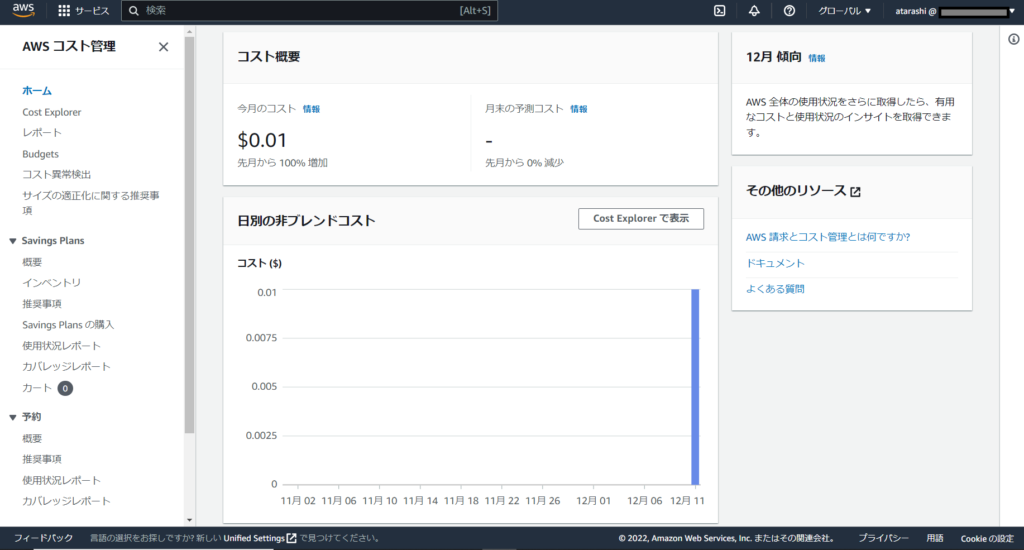
すると、以下の内容が表示されました。
明日以降…続きをすることとなるようです。(;’∀’)

ちなみに24時間以降後での画面は以下のように表示されました。

AWS Budgetsの設定をします。
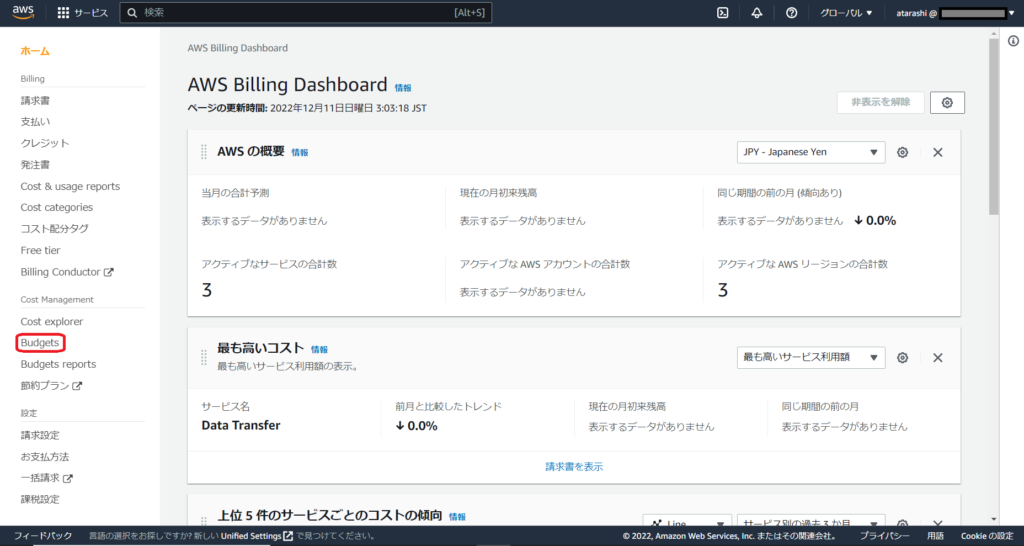
以下の画面にて、左ペインのBudgetsをクリックします。

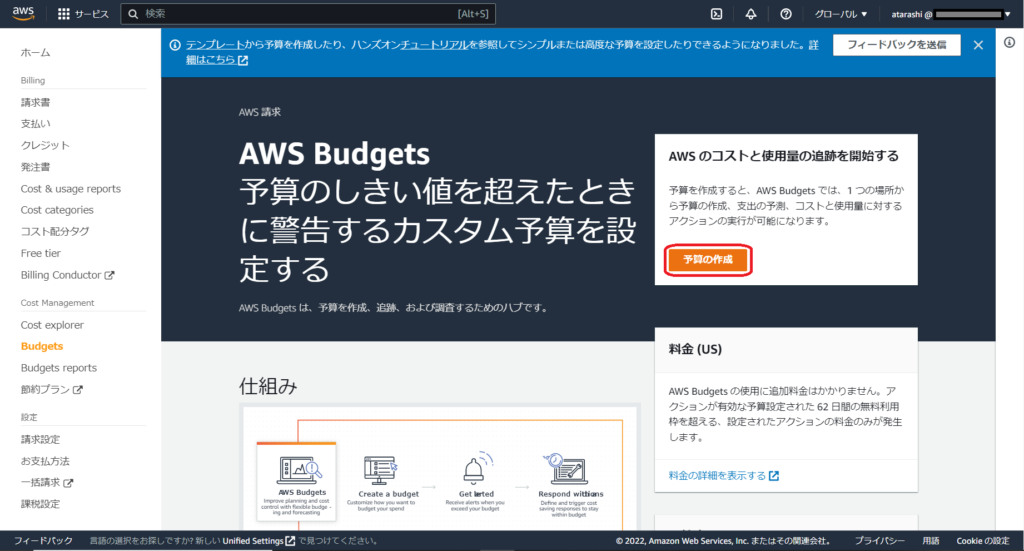
以下の画面となりますので、[予算の作成]ボタンをクリックします。

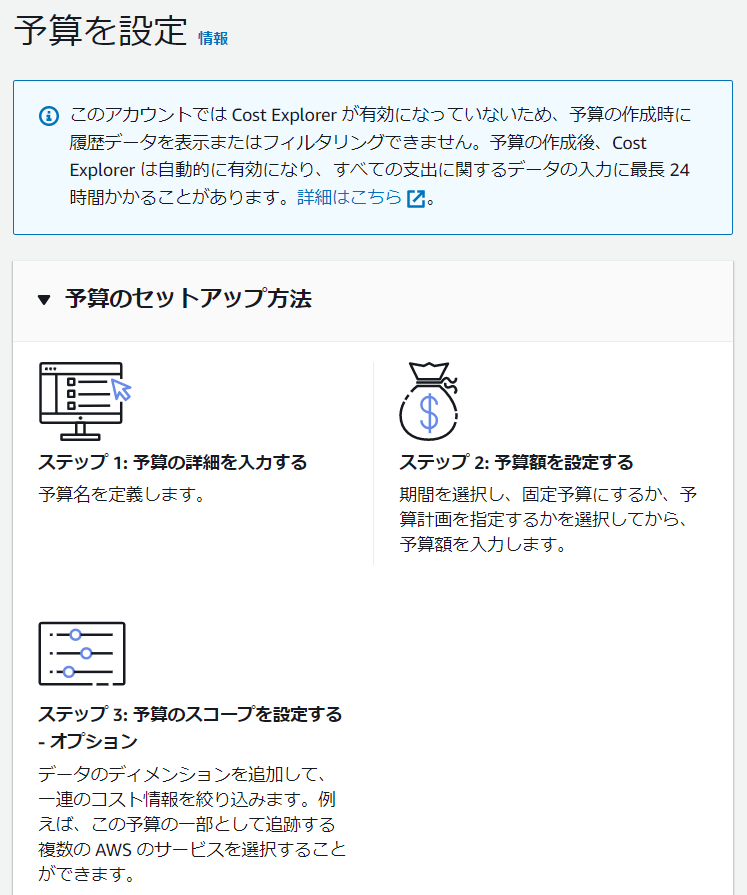
当初開いた画面は以下のようになっており、
【ステップ1:予算タイプを選択】と左ペインに表示されています。
講義内容に有った「コスト予算」の項目が無さそうなので…右側の「カスタマイズ[アドバンスト]」を選択してみます。

すると、以下のように講義内容に有る「コスト予算-推奨」の選択肢が見つかりました(;’∀’)

内容を確認してみて、講義内容の選択肢の説明内容と一致していましたので、画面右下の[次へ]ボタンをクリックして進みます。
以下のような予算を設定の画面に遷移します。
【ステップ2:予算を設定】と左ペインに表示されています。

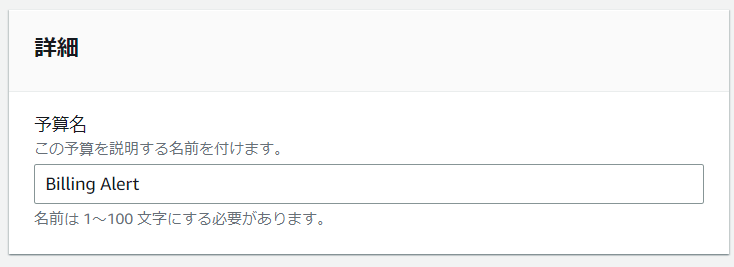
下にスクロールし、今回は、仮にですが…以下のように入力してゆきます。

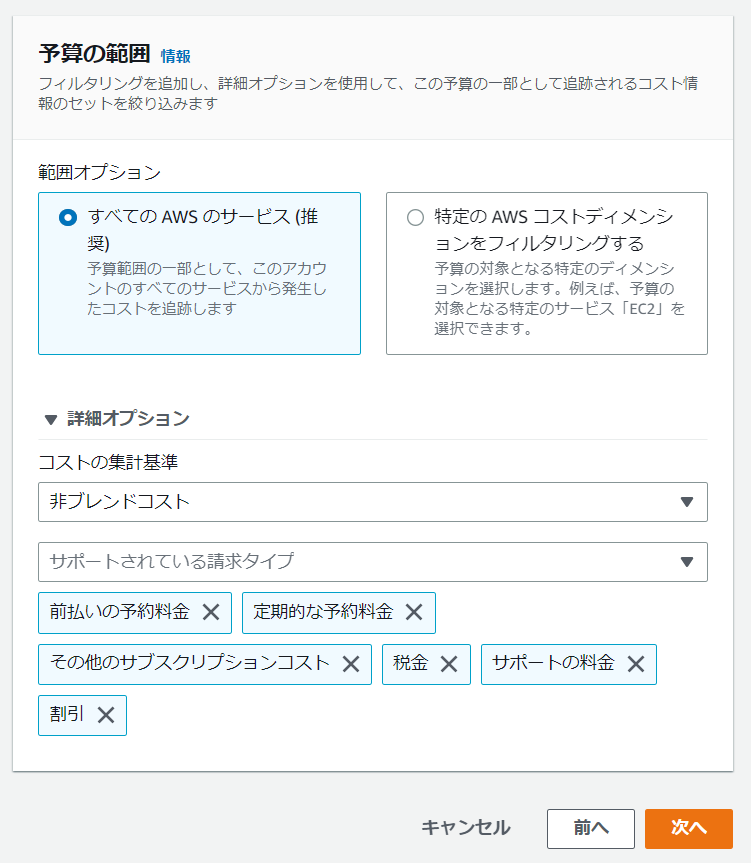
あとの項目は、今回は仮に以下の赤枠のように設定してみます。

以下の、予算の範囲の項目は、デフォルトで進めます。

[次へ]ボタンをクリックして進みます。
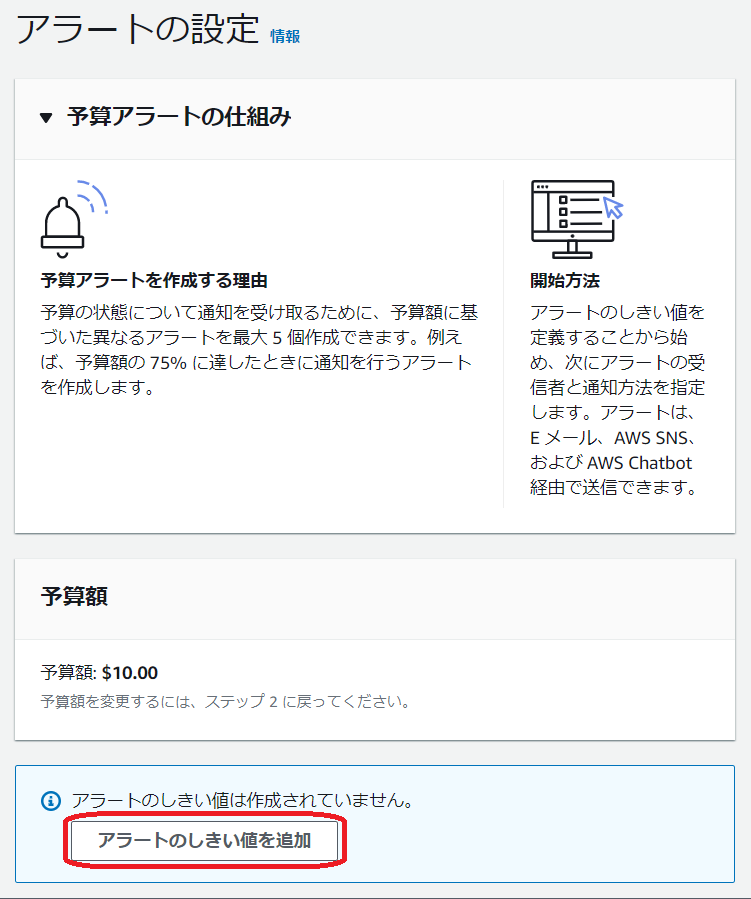
以下のようなアラートの設定の画面に遷移します。
【ステップ3:アラートの設定】と左ペインに表示されています。
講義の画面遷移と若干異なりますが…[アラートのしきい値を追加]ボタンをクリックして進みます。

すると、以下のような入力項目が表示されますので、講義内容に沿って、以下のように入力してゆきます。
アラートのしきい値は追加ボタンから追加できるようですので、複数条件指定でのしきい値の設定も可能になっているようです。

[次へ]ボタンをクリックして進みます。
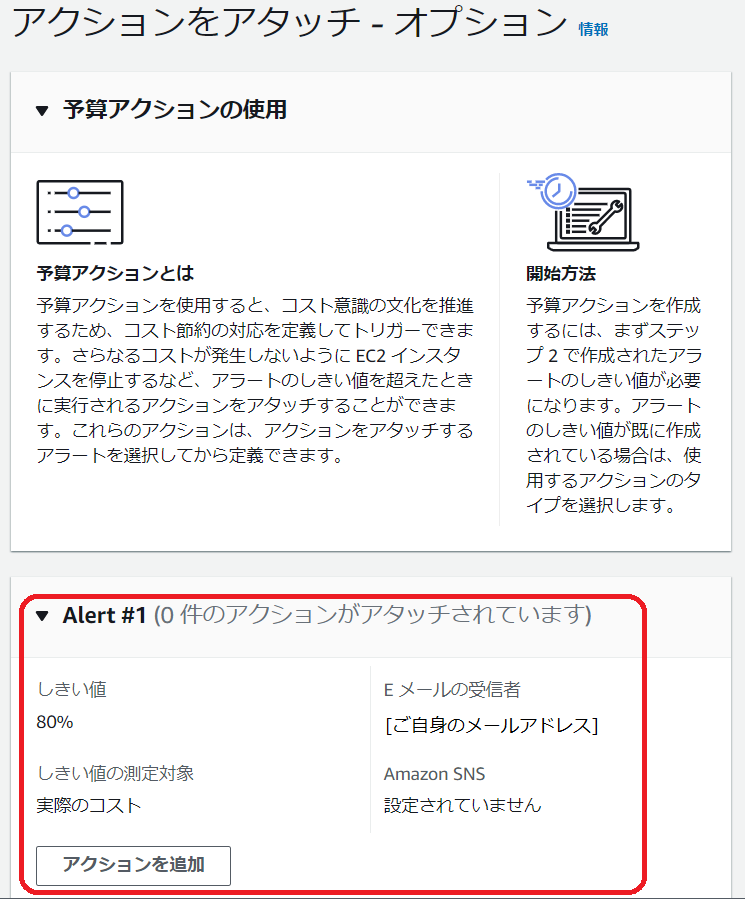
以下のようなアクションをアタッチ-オプションの画面に遷移します。
【ステップ4-オプション:アクションをアタッチ】と左ペインに表示されています。
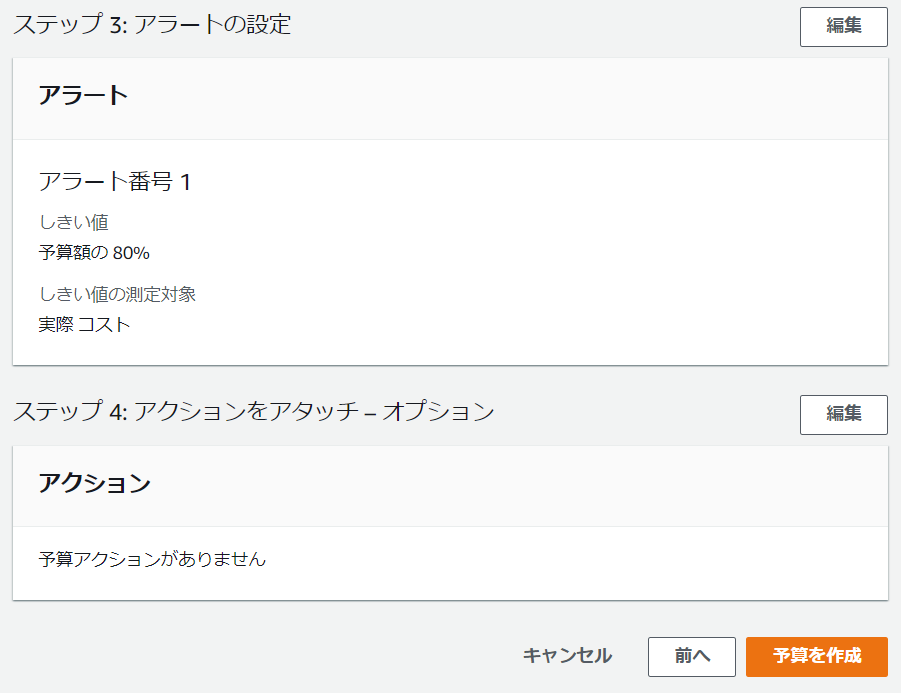
以下のように表示されますので、設定条件が希望通りか確認してから、下部の[次へ]ボタンをクリックします。


[次へ]ボタンをクリックして進みます。
以下のような確認の画面に遷移します。
【ステップ5:確認】と左ペインに表示されています。


これらの画面の設定内容を再度確認した上で、下部の[予算を作成]ボタンをクリックします。
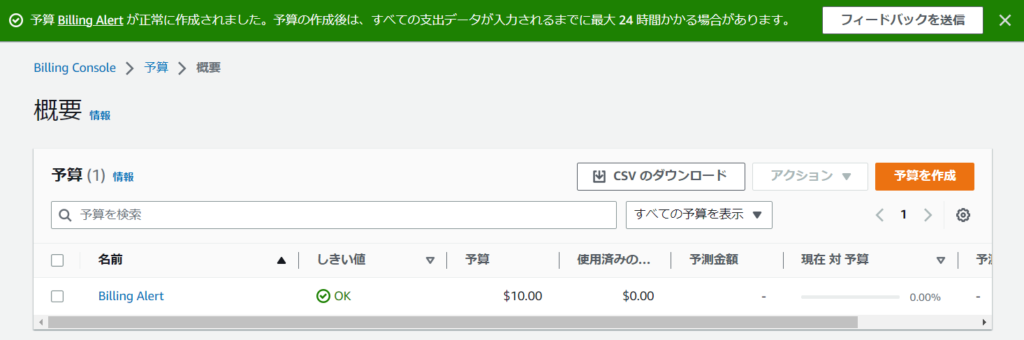
以下の画面が表示され、これで、しきい値を超えるとメールが届く状態となりました。

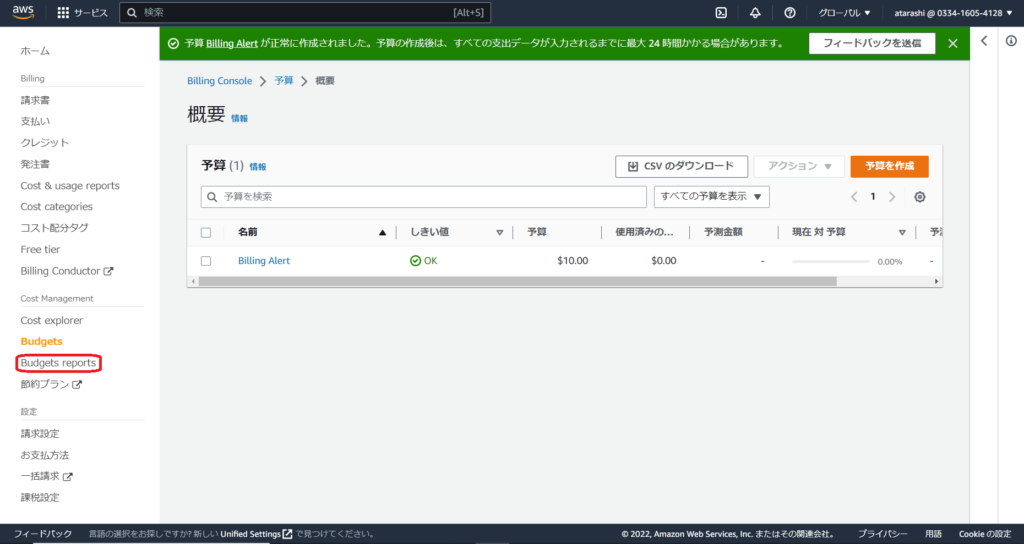
これ以外に、定期的に状態の報告が必要な場合は、以下の画面にて、左ペインのBudgets reportsをクリックします。

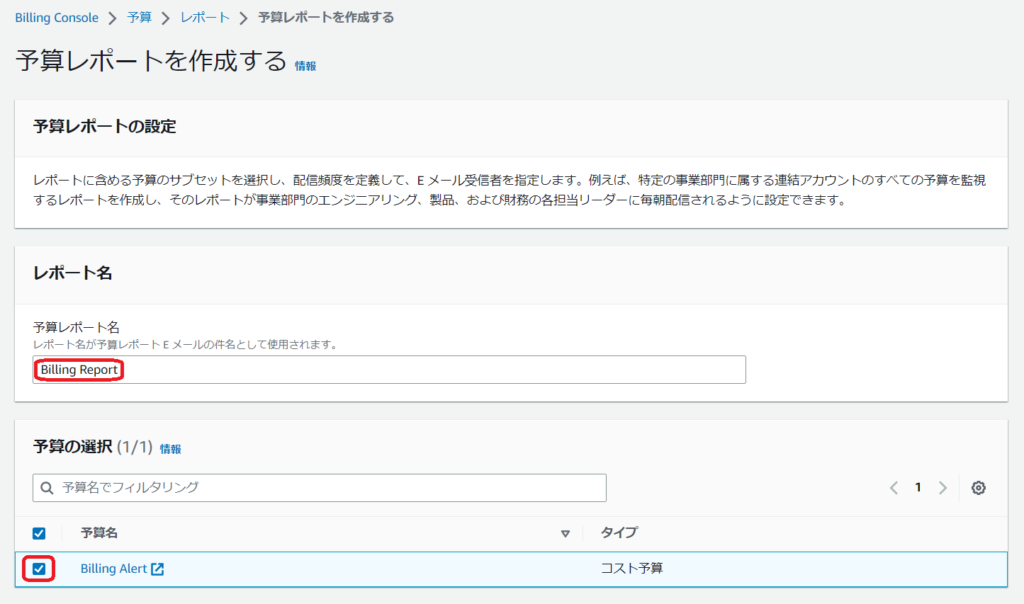
すると、以下の画面に遷移しますので、[予算レポートを作成する]ボタンをクリックします。

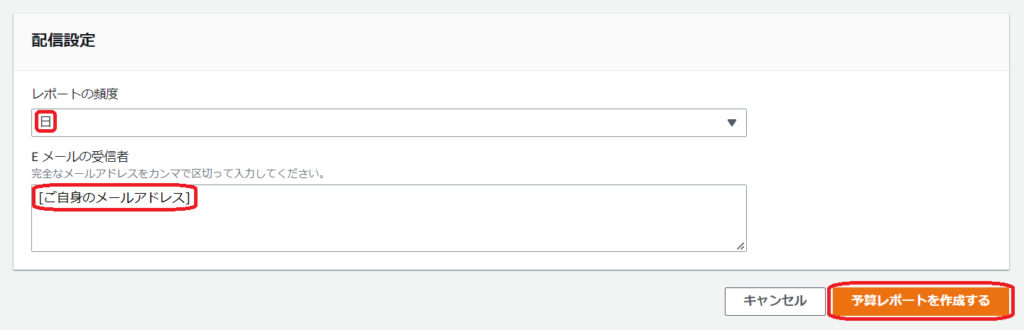
今回は、講義に従って、以下のように設定し、下部の[予算レポートを作成する]ボタンをクリックします。
以上で、BudgetsとBudgets reportsの設定は完了となります。
これらの設定によって、しきい値を超えた時と日毎にレポートが届く状態になりました。


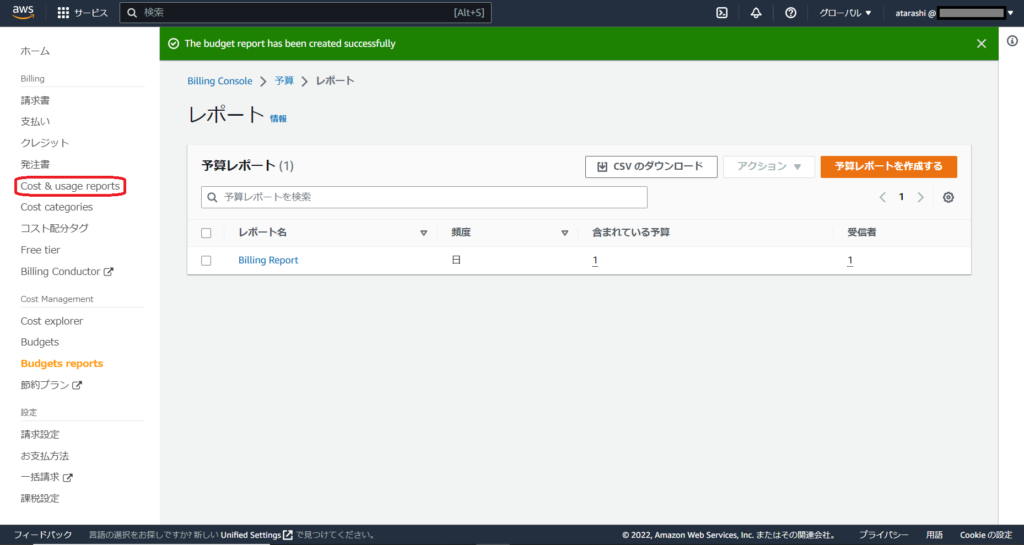
以下のように、予算レポートが作成されました。
(やはり…若干講義の画面遷移と変わってしまっているようですが…(;’∀’))
Cost & Usage Reportsの設定をします。
以下の画面にて、左ペインのCost & Usage Reportsをクリックします。

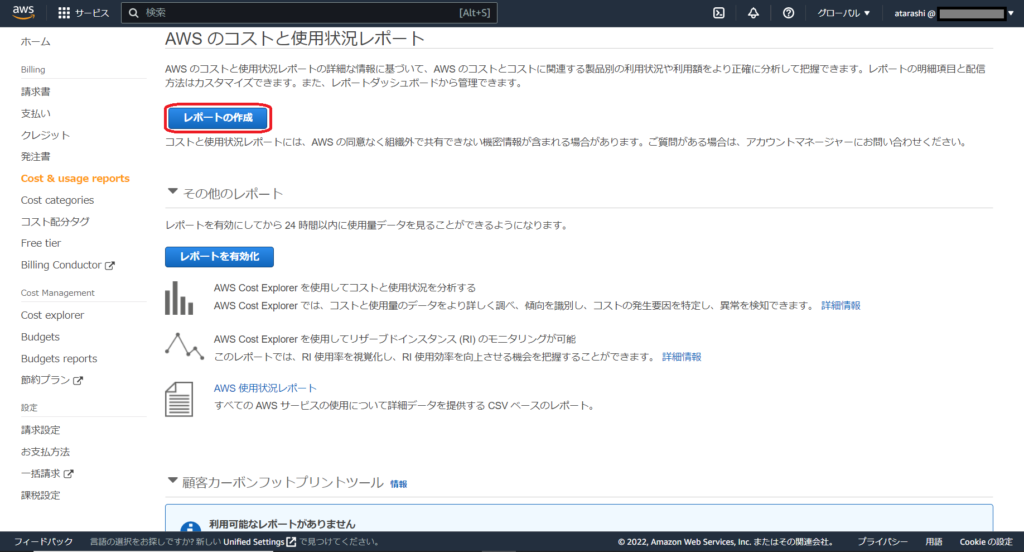
以下の画面が表示されますので、[レポートの作成]ボタンをクリックします。

以下の画面に遷移しますので、今回は仮に「atarashi-cur」にてレポート名を設定し、[次へ]ボタンをクリックします。

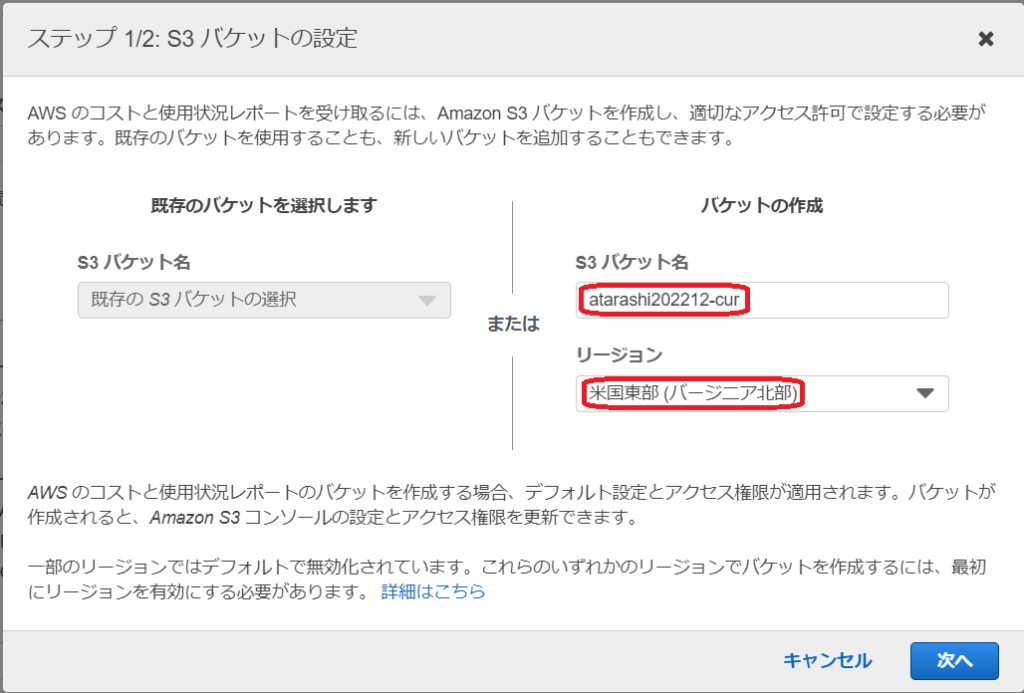
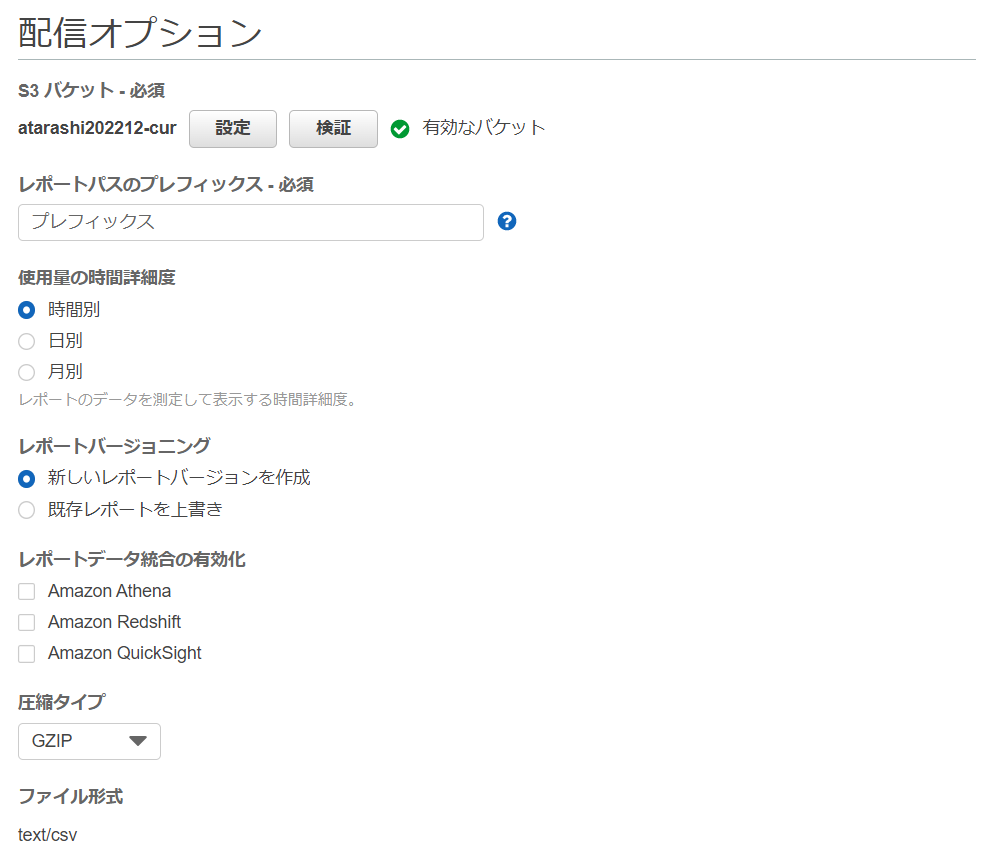
次に、以下の配信オプション画面が表示されますので、まず、必須となるS3バケットの[設定]ボタンをクリックして設定します。

S3バケットの設定内容は、私の場合は、仮に以下のようにして[次へ]ボタンをクリックして進んでみます。

すると、JSON形式でポリシーが表示されます。
今回は、このままポリシー確認のチェック欄へチェックして保存します。

元の画面に戻りますので、S3バケットの設定以外はデフォルトで進めます。
尚、S3バケットの表示が「有効なバケット」の表示に変化しています。

[次へ]ボタンをクリックします。
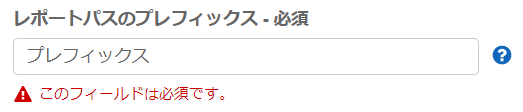
あれれ~~~(;’∀’)講義に無い以下の設定が必須だそうな…

とりあえず…↑画面右側の?をクリックしてみます。

こんな表示が出ました。
レポートの名前の先頭に入る文字列だそうだから…とりあえず、「atarashi202212-cur」で統一しておくとしよう(;’∀’)
再度、[次へ]ボタンをクリックします。
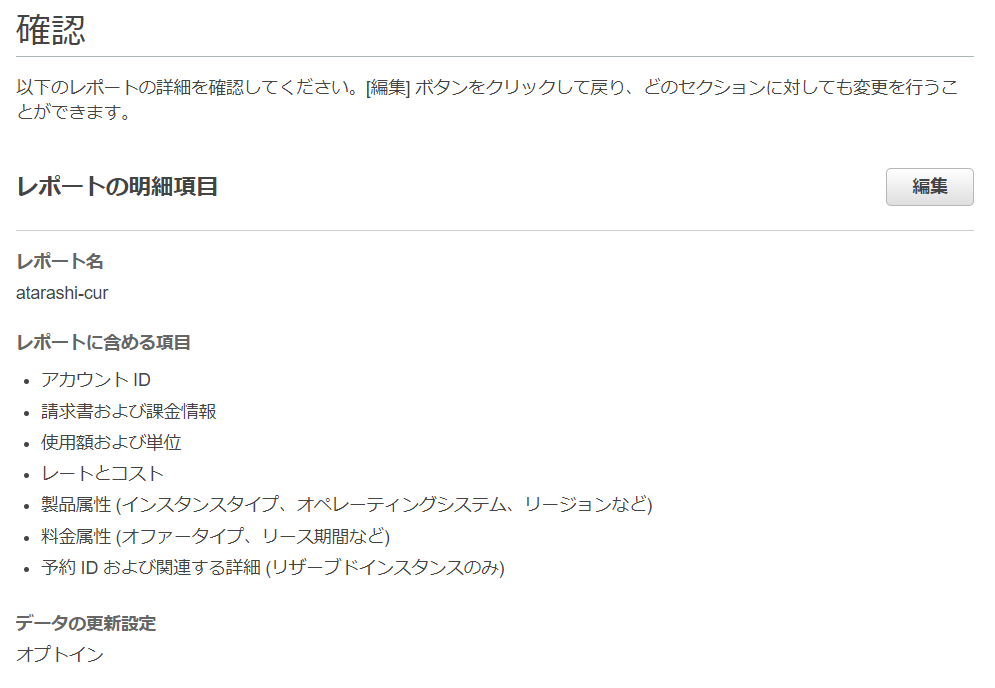
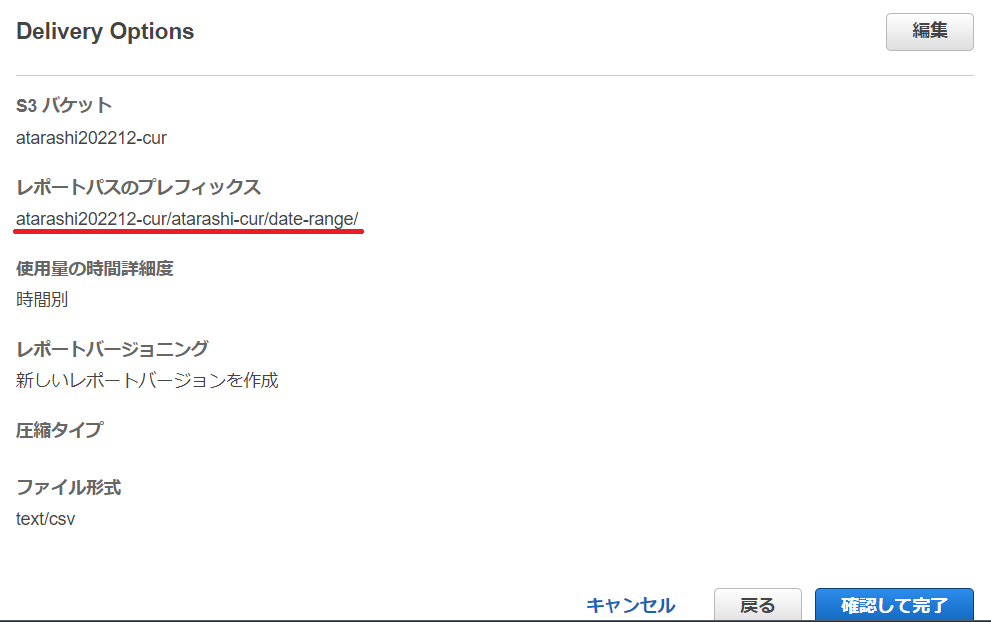
良かった~~~(*’▽’)。確認画面に無事進めたようです。

確認画面の以下の画面に、プレフィックスが表示されてた…(*’ω’*)
こういう内容の為の設定だった訳なのですね。

問題無さそうなので、[確認して完了]ボタンをクリックします。
無事設定が完了できましたぁ~~~(^^♪

はい!ここまで無事進んだのですが…24時間以上待たないと配信されないようですので、一旦この状態で数日置いてみる事にしてみます ^^) _旦~~
06 操作履歴とリソース変更履歴の記録
前回は、請求データに関するハンズオンでした。
今回は、ログとモニタリングに関するハンズオンとなります。
※セキュリティ対策の一環として、利用者の操作ログを記録・管理することは不可欠です。
→「いつ」「だれが」「どのリソースを」「どのように操作したか」「結果どうなったのか」といった情報などがログに適切に記録されている必要があります。
【今回のハンズオン】
1.AWS CloudTrailの証跡の保存
2.AWS Configの有効化(記録された設定項目当たりの料金が発生します。)
※どちらも保存先がS3のバケットになりますので、その費用が発生します。
・操作履歴
→AWS CloudTrailを利用して、AWSのサービスを利用する際の行動履歴をログに記録し、継続的に監視し、保持することが可能となっています。
・リソース変更履歴
→AWS Configにて、リソースの変更履歴、構成情報を管理・監視することが可能
※これらにより、コンプライアンス準拠、運用監査、リスク監査、セキュリティ分析、変更管理、運用上のトラブルシューティングの負担を軽減できます。
AWSにIAMアカウントでサインインします。
※リージョンはバージニア北部である事を確認要。
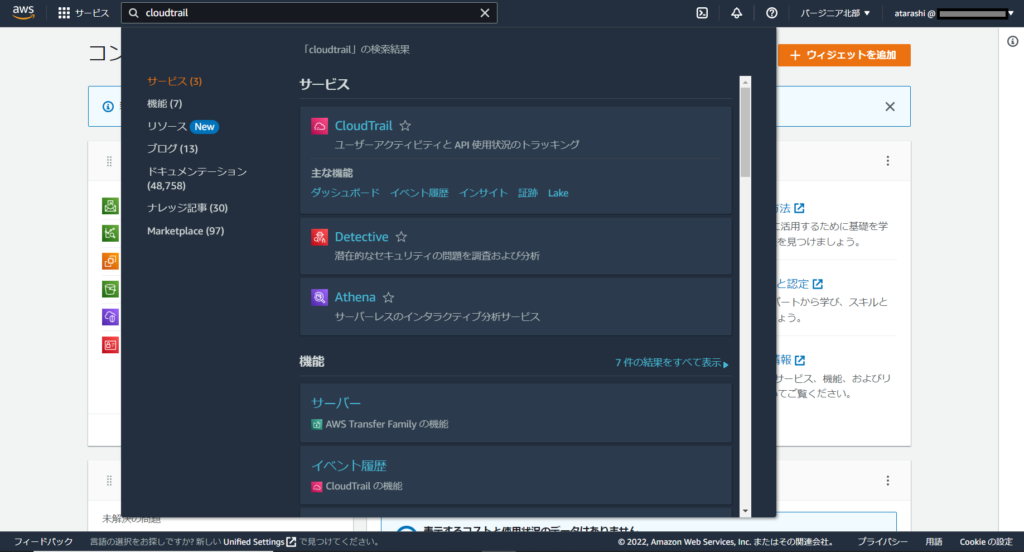
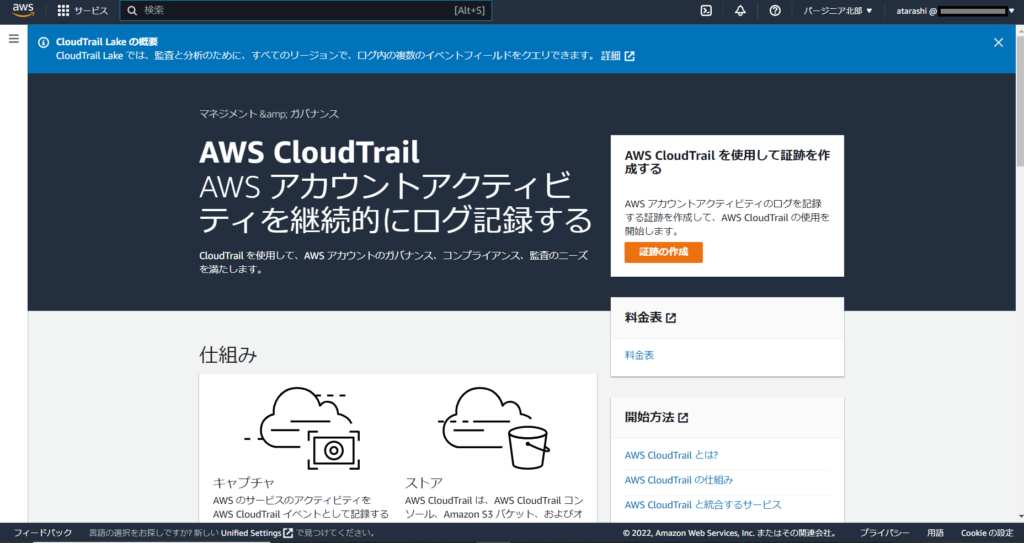
サービスの検索窓に、CloudTrailと入力して、CloudTrailのサービス画面を開きます。

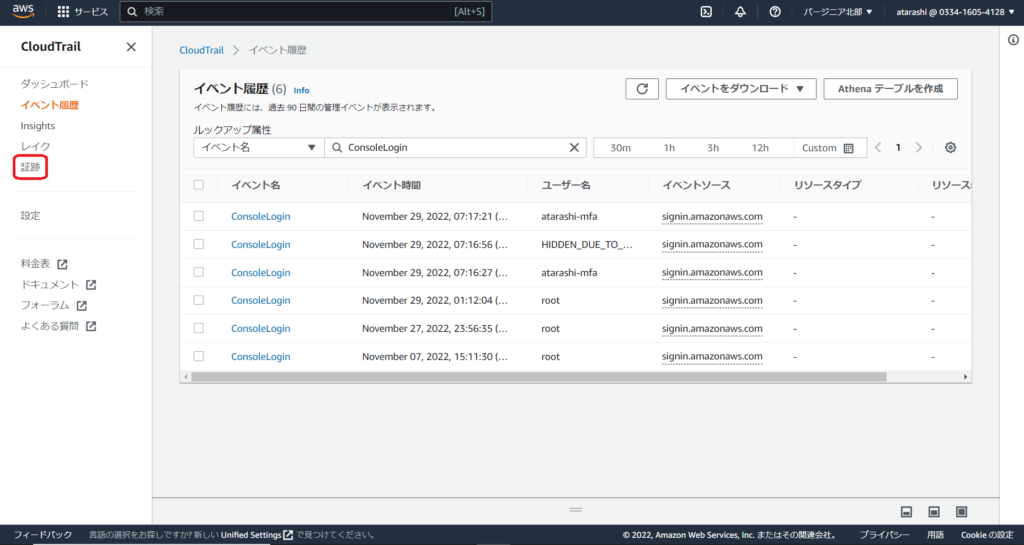
※講義では、ここで、「直近のイベントが表示されています。」との事でしたが…私のコンソール画面だと以下のように表示されました( ;∀;)

そういや、サービスの検索窓に、CloudTrailと入力して、CloudTrailのサービス画面を開く際にダッシュボードのリンクも有ったけど…そちらかな?
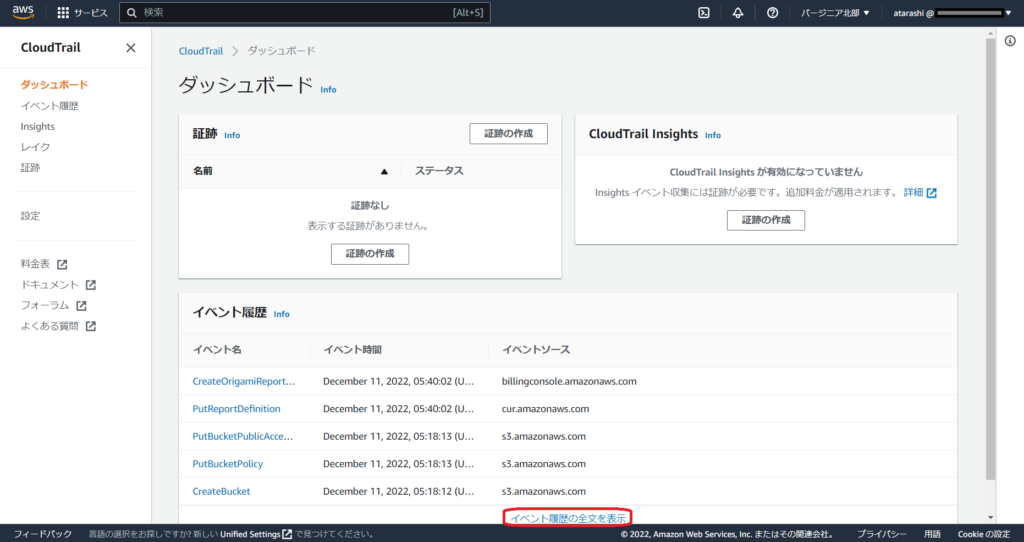
良かった~~~!講義とほぼ同じような内容だぁ!(*’▽’)

では、講義「すべてのイベントを表示」に従い、同様の内容と思われる…「イベント履歴の全文を表示」をクリックしてみます。
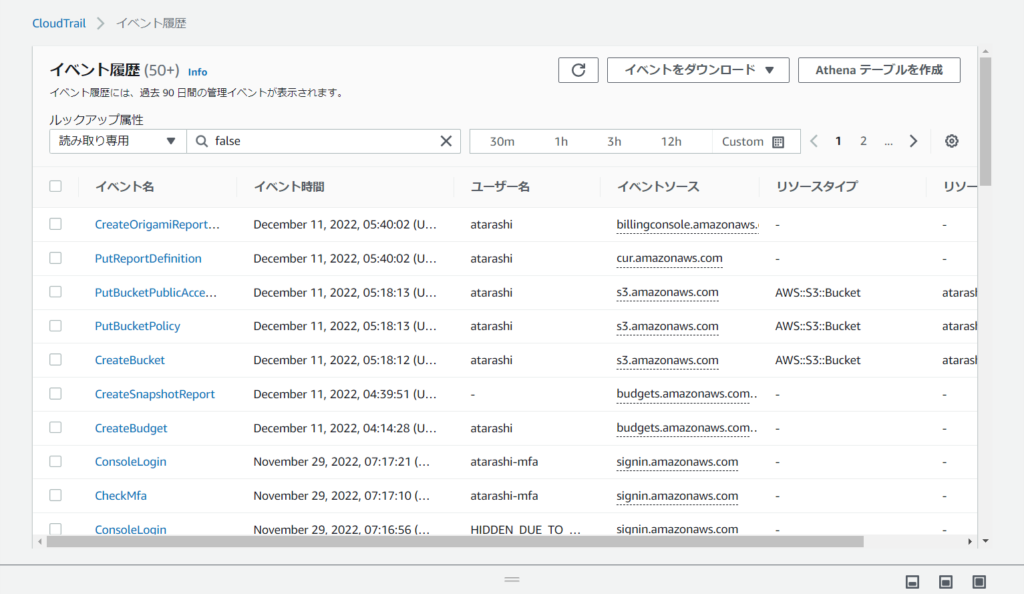
→すると…以下のようにたくさんのイベント情報が確認できます。

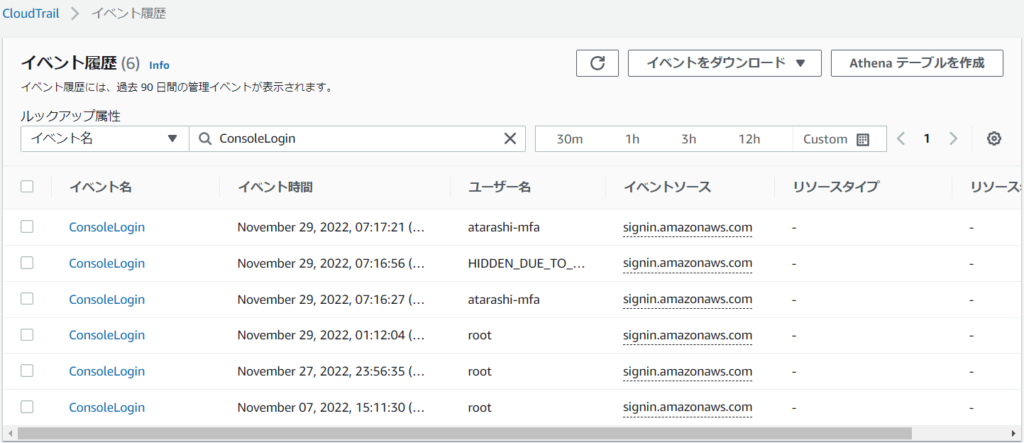
以下のように、イベント名等で絞り込みして表示する事も可能です。

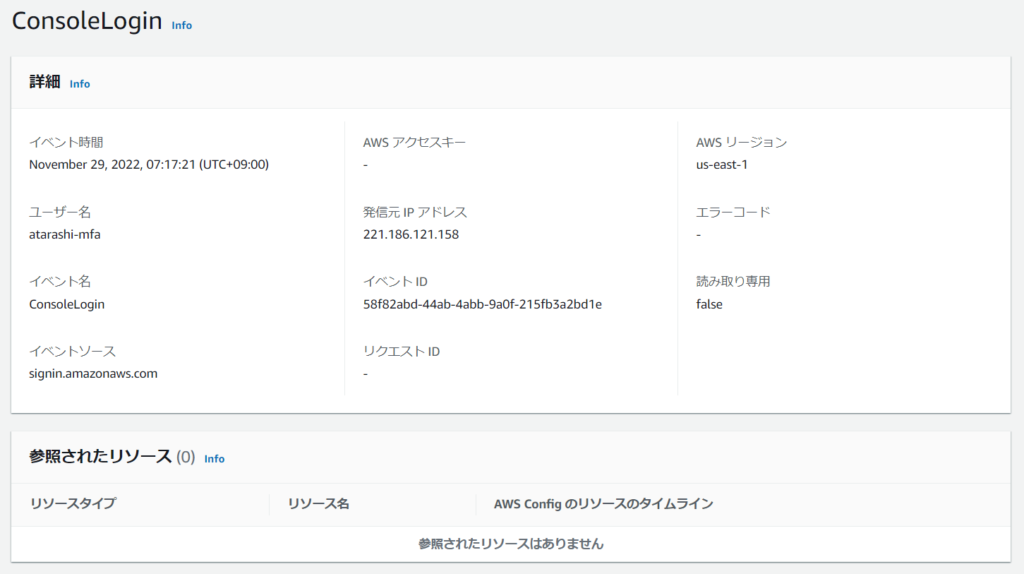
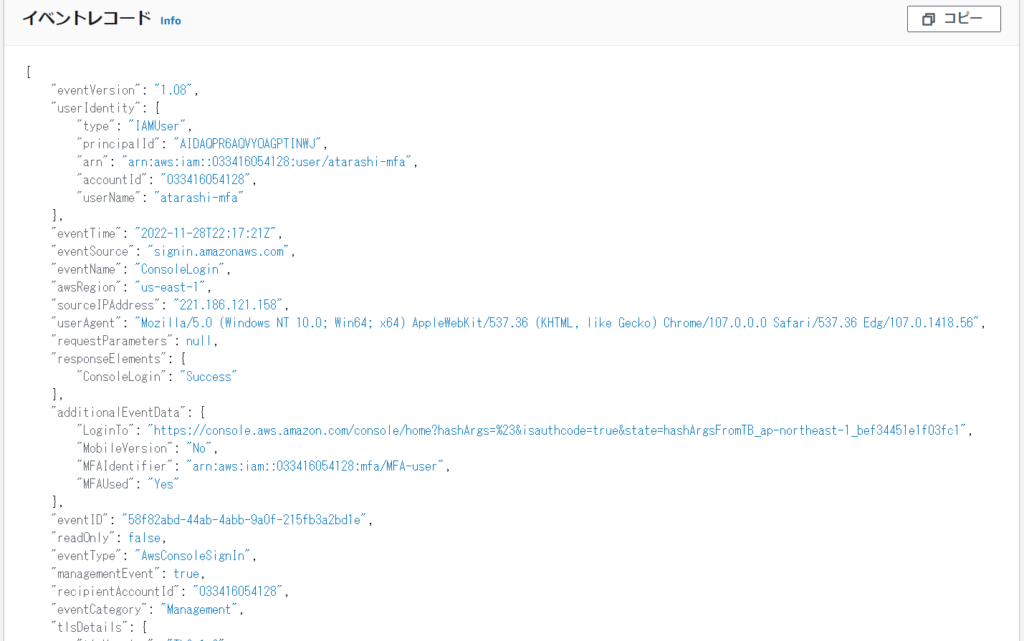
更に…例えば、一番上のリンクをクリックしてみると、以下のような詳細内容が確認できます。

講義では、イベントレコードの表示は[イベントの表示]ボタンをクリックする必要が有ったようですが、現在は一度に下にスクロールすると確認できる状態で表示されるようです。

この機能だと過去90日間の管理イベント情報に限られてしまいます。
↓
※過去90日以上のイベント履歴を残すためには…証跡情報の設定が必要となります。
1.AWS CloudTrailの証跡の保存
元の画面に戻って、左ペインの「証跡」をクリックします。

以下の画面に遷移しますので、[証跡の作成]ボタンをクリックします。

以下の画面が表示されますので、証跡名と証跡ログバケットとなるS3バケット名を入力します。

あとは、デフォルトのままで今回は処理してゆきますので、[次へ]のボタンをクリックします。
あれれ~~~( ;∀;)
又、AWS KMS エイリアス登録が必要だそうな。
前回の要領で入れてみよう(*’ω’*)

こうしてみました。

[次へ]のボタンをクリックします。

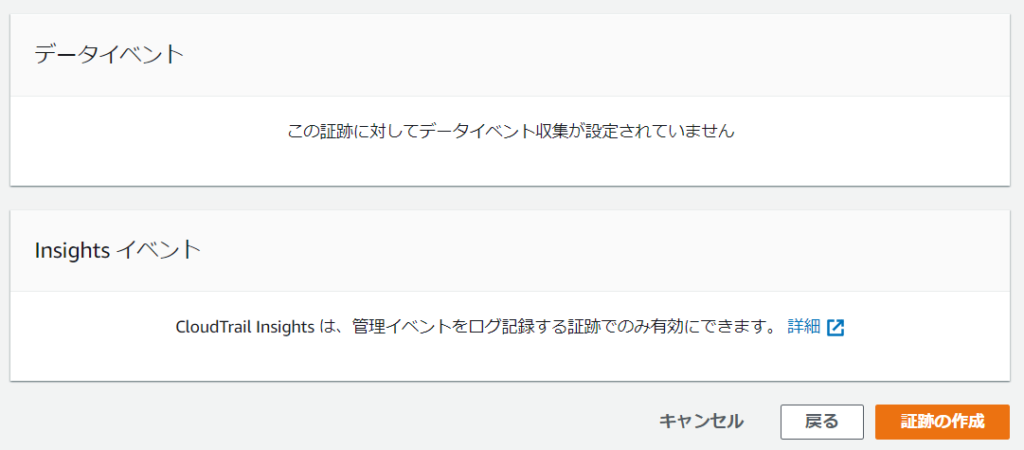
この画面はデフォルトで進めます。
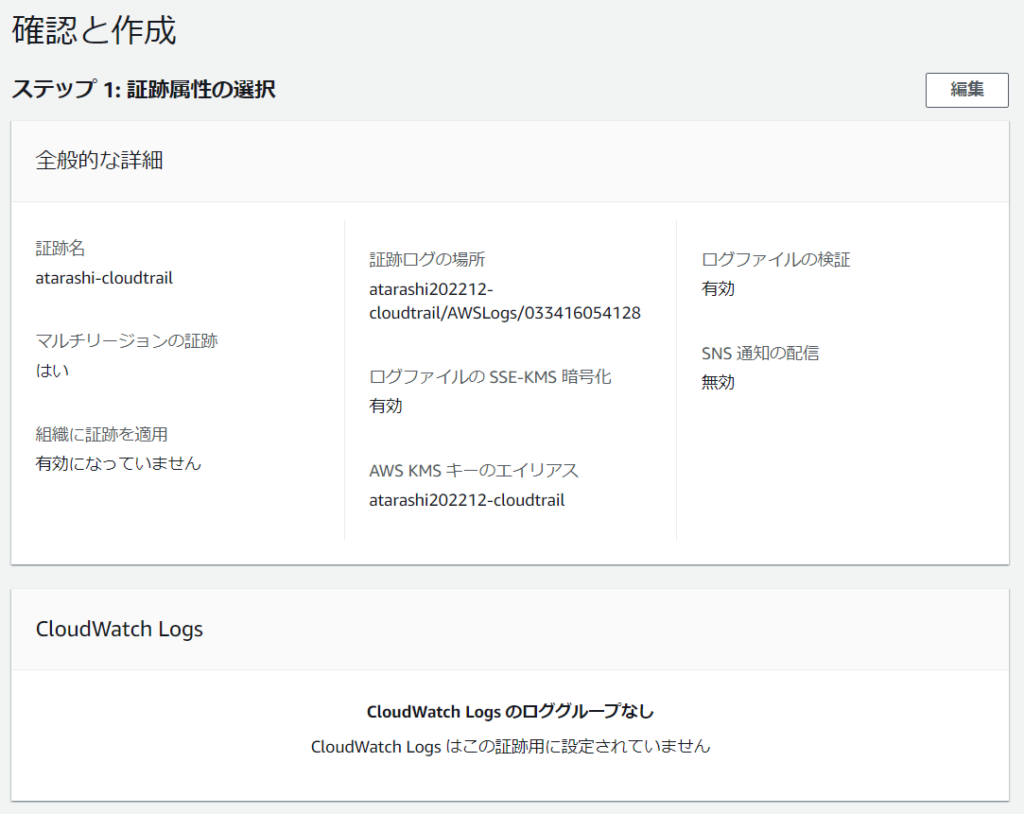
以下の確認画面が表示されますので、問題無ければ、[証跡の作成]ボタンをクリックします。



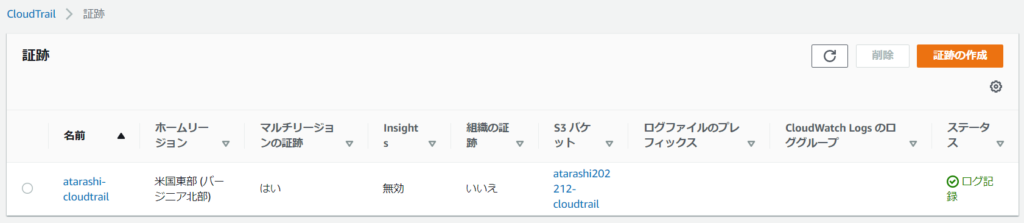
以下の画面が表示されたら、証跡の作成は完了です。

2.AWS Configの有効化
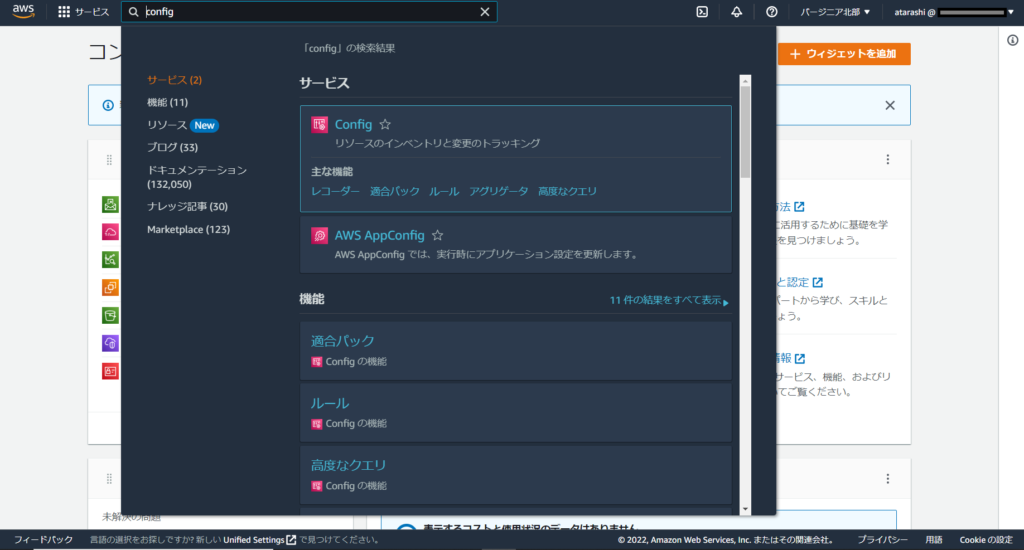
サービスの検索窓に、Configと入力して、Configのサービス画面を開きます。

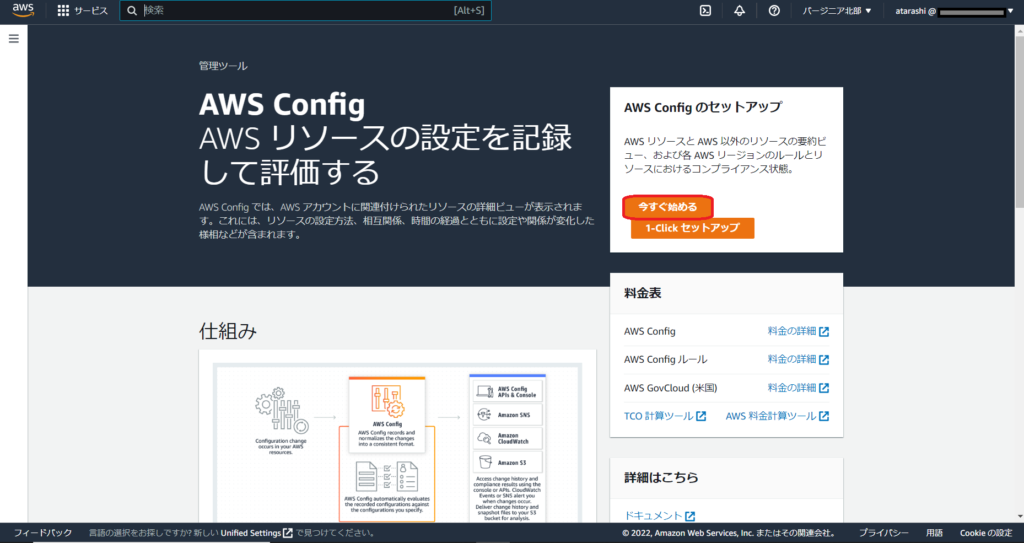
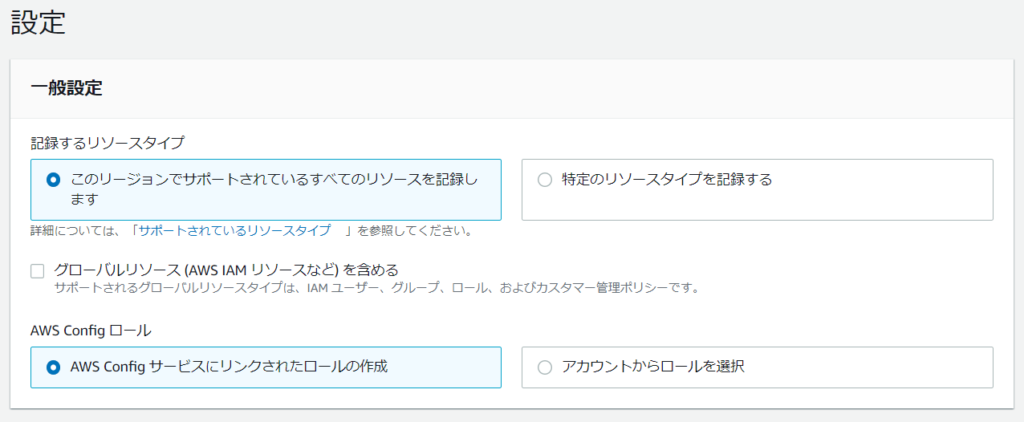
以下の画面が表示されますので、[今すぐ始める]ボタンをクリックします。

設定画面に遷移しますので、一般設定の部分はデフォルトで進みます。

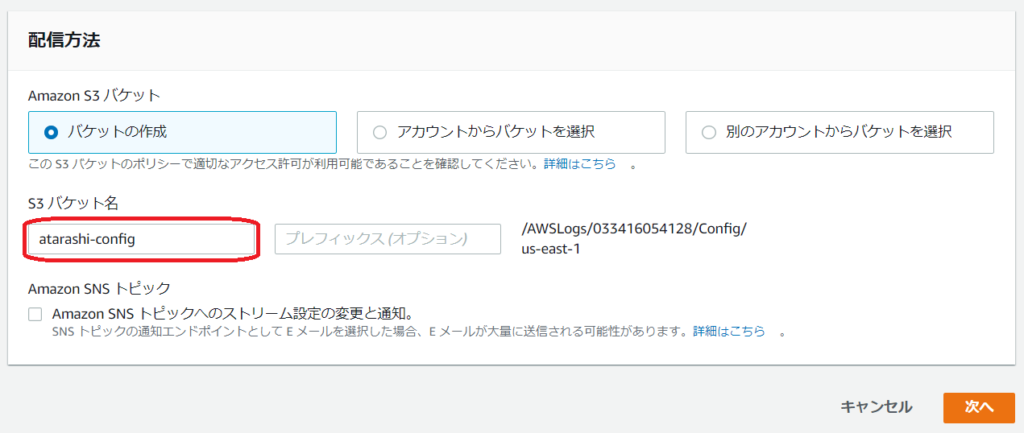
下にスクロールした部分のS3バケット名は自身で分かり易い名前に変更しておきます。

[次へ]ボタンをクリックします。
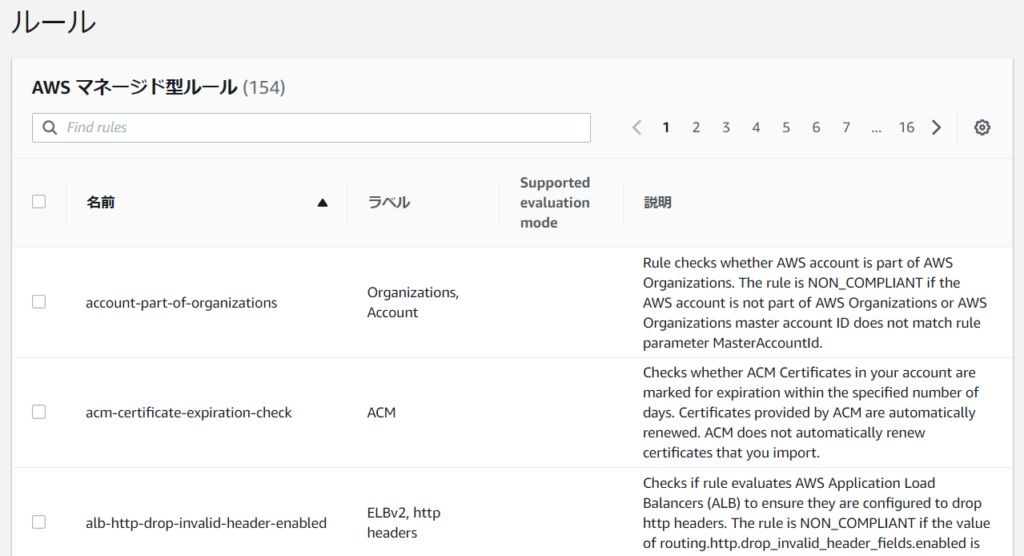
次の画面の「AWSマネージド型ルール」に関しては、ある一定のルールに則っていない場合に通知を出すという設定ですが、今回はスキップしておくため、そのまま[次へ]ボタンをクリックします。

レビューが表示されますので、内容を確認して、[確認]ボタンをクリックします。

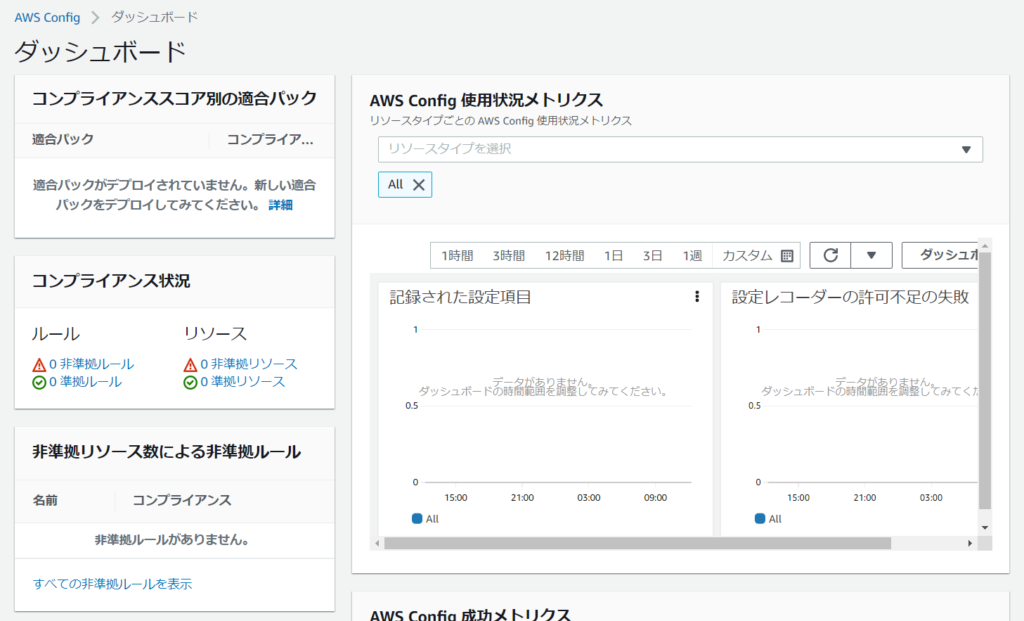
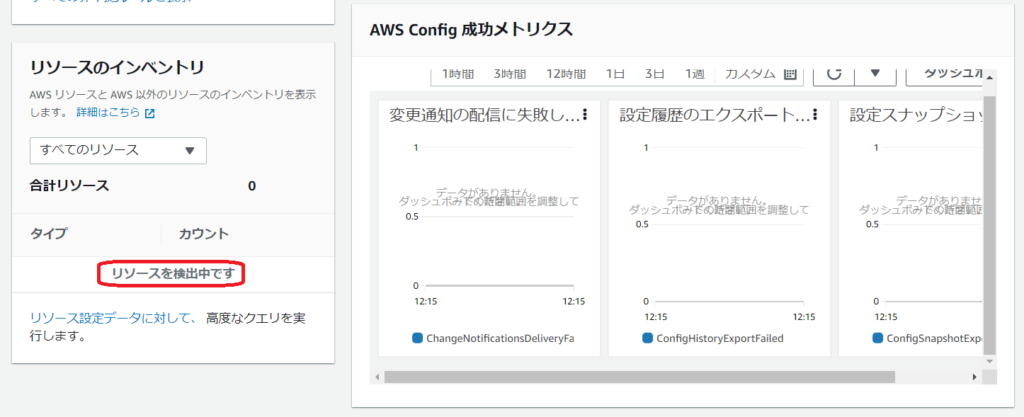
ダッシュボードの画面に遷移して、下部にスクロールすると…
リソースのインベントリ部分で、「リソースを検出中です」と表示された状態となりますので、リソースの検出完了まで10数分程度待ちます。


んん!?10数分程度待っていますが…まだまだリソースを検出中のままのようです(;’∀’)
30分以上待ったのですが…一向に更新されません( ;∀;)
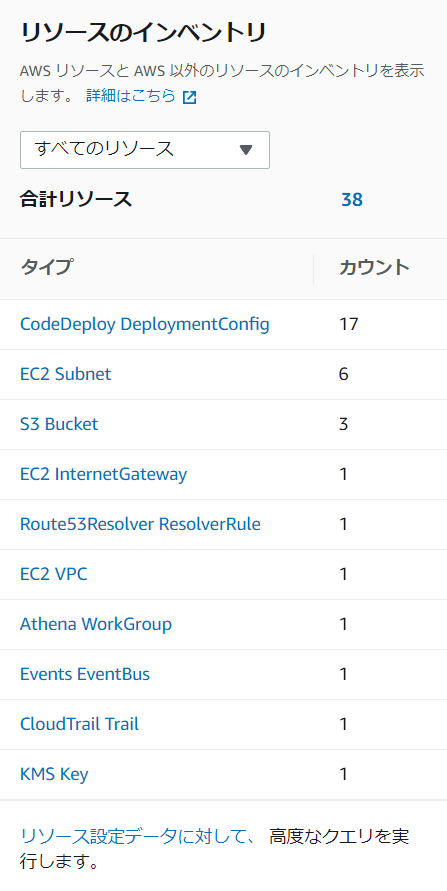
やむを得ずググってみたところ…以下のリンク画面に遷移して確認する旨の記載が有りましたので、リンク先に進んでみると…


無事、リソースのインベントリ検出が完了していることが確認できました。
→念のため、元のコンソール画面を見ると、検出中のままなので、あんまし長く待っても検出処理が終わらない場合は、再度サインインし直すか、上記のリンクから確認してみると解決できるようです。(*’▽’)
→最後、もう1回元のコンソール画面をリロードすると、無事インベントリ検出が完了していました…という事は、私の環境では何故か30数分の時間を要したようです_orz
終わりに
今回は、これまでになく、余計なチョンボをせずに順調に講義を進めていけた気がします。
ただ、講義の画面遷移に対して、私自身で処理してみた画面遷移では、かなり違ってます。
くじけず、無事設定できましたが、設定だけでもかなりの労力をかけてしまいました。
今回は、設定が完了した後、少し日を置いて、データの蓄積をしてみた方が良さそうですので、設定部分のみの範囲で終了する事となりました。
引き続き、次の回では、今回設定した内容についての確認部分をハンズオン編でやってみます。
新たな波乱が起こらない事を祈るばかりです。
長らくのお付き合いを有難うございましたm(_ _)m





コメント